iframe跨域引发报错,需采取相应策略解决安全限制问题。
在现代Web开发中,iframe元素被广泛用于在当前页面中嵌入另一个HTML页面,由于同源策略(Sameorigin policy)的限制,浏览器出于安全考虑,默认不允许跨源访问资源,这意味着如果你尝试从一个域名下的页面加载另一个不同域名下的iframe内容,浏览器会阻止这种跨域请求,从而产生所谓的"iframe跨域报错"。

同源策略是一个安全协议,它确保Web应用程序的交互作用仅发生在同一源(协议、域名和端口)上,举个例子,如果你的网站托管在http://example.com,那么它就不能通过Ajax或iframe从http://anotherdomain.com获取数据。
当你遇到iframe跨域报错时,通常会有以下几种表现:
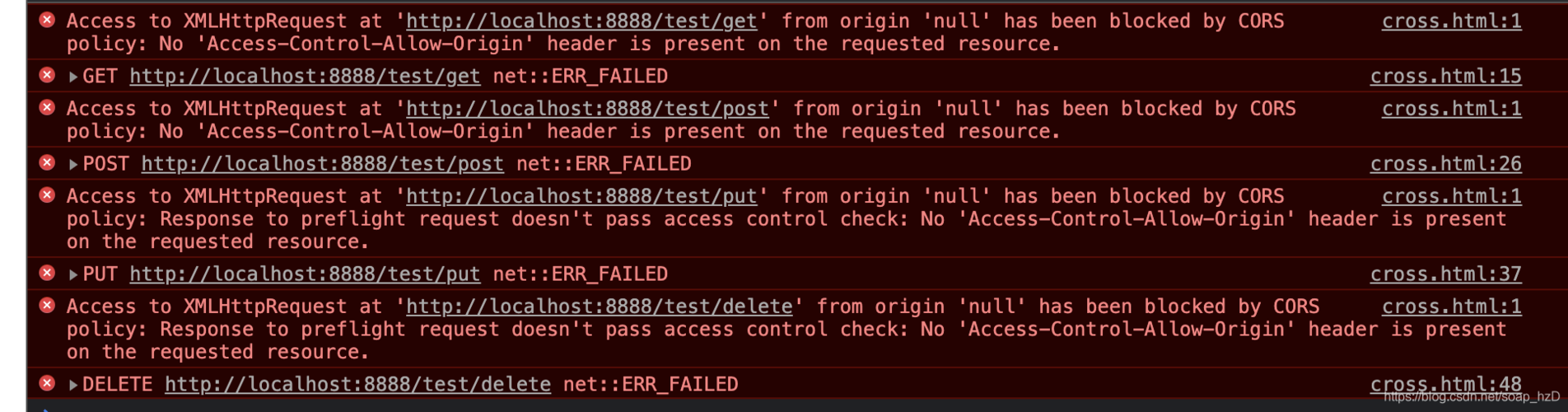
1、控制台错误信息:开发者工具的控制台会显示类似"Failed to load resource: net::ERR_BLOCKED_BY_RESPONSE"的错误信息。
2、内容无法加载:尝试嵌入的iframe内容不会显示在页面上。
3、安全性警告:某些浏览器会向用户显示警告,指出潜在的安全威胁。
以下是关于这个问题的详细解析:
我们需要理解为什么会有跨域限制,在Web安全模型中,跨域限制保护用户免受以下风险:
数据泄露:恶意网站无法读取用户在另一域上存储的敏感数据。
跨站请求伪造(CSRF):防止恶意网站通过用户的登录状态在另一域上执行未授权的操作。
在实际开发中,有时我们确实需要合法地嵌入跨域资源,以下是一些解决方案:
1. 使用CORS(跨源资源共享)
CORS是解决跨域问题的一种官方方式,服务器通过在HTTP响应头中设置AccessControlAllowOrigin字段,告诉浏览器允许特定的外部域访问资源。
服务器可以设置以下响应头:
AccessControlAllowOrigin: *或者,仅允许特定的域名:
AccessControlAllowOrigin: http://example.com对于使用iframe的情况,需要在服务器端配置CORS允许跨域请求。
2. 使用代理服务器
如果你的网站不能直接访问第三方资源,你可以通过设置一个代理服务器来间接获取资源,代理服务器从第三方获取资源,并将其转发给你的网站,从而绕过浏览器的同源策略。
3. JSONP(只支持GET请求)
JSONP(JSON with Padding)是另一种绕过跨域限制的方法,它通过动态<script>标签实现,由于脚本标签没有跨域限制,JSONP利用这一点发送跨域请求。
4. document.domain和window.postMessage
对于主域相同而子域不同的网页间通信,可以通过设置document.domain属性为相同的值来绕过跨域限制。
对于更为复杂的通信需求,可以使用window.postMessage方法,允许来自不同源的窗口之间进行安全的跨域通信。
5. 使用本地代理
在开发环境中,可以使用本地代理来绕过跨域问题,使用Node.js搭建一个本地服务器,通过该服务器转发请求。
6. 注意事项
虽然有许多方法可以绕过跨域限制,但重要的是要确保:
安全性:任何跨域解决方案都不应该削弱网站的安全性。
用户体验:避免使用影响页面加载速度或增加用户等待时间的解决方案。
遵守法律法规:在处理跨域问题时,确保遵循相关的法律法规。
总结来说,在处理iframe跨域报错时,首先应该考虑的是安全和合规性,只有当合法且必要的情况下,才采取上述方法中的一种或多种来解决跨域问题,每种解决方案都有其适用场景和限制,开发者需要根据具体情况选择最合适的方法。