jQuery报错通常是由于语法错误、版本冲突、API使用不当或DOM元素未按预期加载等原因引起的。需仔细检查代码并确保兼容性。
jQuery报错是开发者在使用jQuery库时经常遇到的问题,jQuery作为一个流行的JavaScript库,简化了DOM操作、事件处理和动画等功能,但仍然可能出现各种报错,以下是导致jQuery报错的一些常见原因及详细解释:

1、jQuery未正确引入
在使用jQuery之前,需要确保在HTML页面中正确引入了jQuery库,如果未正确引入,可能会导致$ is not defined的错误,可以通过以下两种方式引入jQuery:
(1)从CDN下载jQuery库并本地引入:
<script src="path/to/jquery.min.js"></script>(2)使用在线CDN资源:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>2、版本兼容性问题
在使用jQuery时,可能会遇到版本兼容性问题,某些旧版本的jQuery插件可能不支持最新版本的jQuery库,导致报错,在开发过程中,请确保使用的jQuery版本与插件或代码库兼容。
3、语法错误
JavaScript和jQuery对语法要求严格,任何拼写错误、遗漏括号或分号等都可能导致报错,以下是一些常见的语法错误:
缺少或多余的括号
语法拼写错误,如将$()写成了$()
作用域问题,如变量未定义或作用域错误
4、DOM元素未准备就绪
在使用jQuery选择器获取DOM元素时,如果元素在jQuery代码执行时还未加载到DOM中,会导致无法获取到元素,从而引发报错,为了避免这个问题,可以将jQuery代码放在$(document).ready()事件中,确保DOM元素加载完成后再执行:
$(document).ready(function(){ // jQuery代码 });5、类型错误
在JavaScript中,不同类型的数据不能直接进行操作,如字符串和数字不能直接相加,在使用jQuery时,类型错误也可能导致报错,尝试对一个非函数类型的值进行call()或apply()操作,会导致类型错误。
6、插件或第三方库问题
使用第三方插件或库时,可能会因为插件本身的bug、版本不兼容或依赖关系未满足等原因导致报错,此时,可以尝试以下方法解决问题:
确保插件版本与jQuery版本兼容
查看插件文档,确保按照要求引入所需的依赖库
检查插件GitHub仓库或社区,查看是否有类似问题的解决方案
7、浏览器兼容性问题
不同浏览器对JavaScript和jQuery的实现可能存在差异,导致在某些浏览器上正常运行的代码在另一些浏览器上出现报错,解决方法如下:
使用console.log()在控制台输出错误信息,分析问题所在
使用浏览器兼容性查询工具,如Can I Use,了解不同浏览器的兼容性
使用Polyfill或Shim库解决浏览器兼容性问题
8、代码逻辑错误
代码逻辑错误可能导致预期之外的行为,但不一定会导致编译错误,在条件语句或循环中使用错误的条件,可能导致代码执行异常,解决这类问题需要仔细审查代码逻辑,确保代码按照预期执行。
9、跨域问题
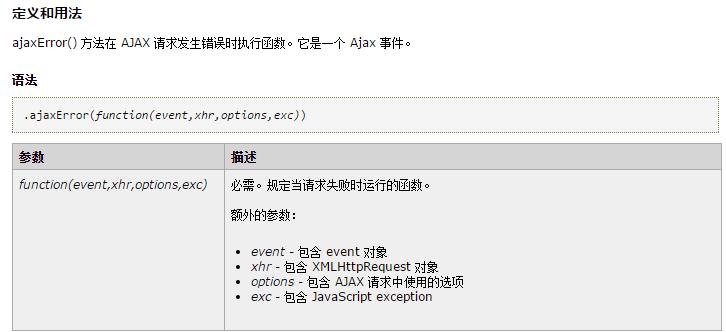
在使用AJAX请求外部API时,可能会遇到跨域问题,浏览器出于安全考虑,默认禁止跨域请求,解决方法如下:
在服务器端设置CORS(跨域资源共享)策略,允许指定域名访问资源
使用JSONP方式绕过跨域限制,但只支持GET请求
使用代理服务器转发请求,避免直接跨域
jQuery报错可能有多种原因,需要从多个方面进行分析和解决,在遇到报错时,请仔细阅读错误信息,定位问题所在,然后根据具体情况采取相应的方法解决问题,编写清晰的代码、遵循最佳实践和养成良好的调试习惯,也有助于减少报错的发生。