webpack本地安装过程中遇到报错问题。 ,,以下是一个50字的摘要:,,”Webpack本地安装出现错误,需注意版本兼容性问题,确保Node.js环境稳定,查看错误日志以定位问题。
在使用Webpack的过程中,本地安装报错是一个常见的问题,为了帮助您解决这个问题,我将详细分析可能导致报错的原因以及相应的解决方案,以下是不少于842个字的回答内容。

我们需要了解Webpack的本地安装过程,通常,我们使用npm(Node Package Manager)或yarn这两个流行的JavaScript包管理工具来安装Webpack,以下是安装Webpack的基本命令:
npm install savedev webpack 或者使用yarn yarn add dev webpack以下是一些可能导致Webpack本地安装报错的原因及解决方案:
1、Node.js版本问题
Webpack要求Node.js的版本至少为8.0以上,如果您的Node.js版本过低,请升级到最新版本,升级Node.js的方法如下:
“`bash
# 使用nvm(Node Version Manager)切换Node.js版本
nvm install node
nvm use node
“`
安装完成后,检查Node.js版本:
“`bash
node v
“`
2、npm版本问题
确保您的npm版本足够新,以支持Webpack的最新版本,升级npm的方法如下:
“`bash
npm install g npm
“`
升级完成后,检查npm版本:
“`bash
npm v
“`
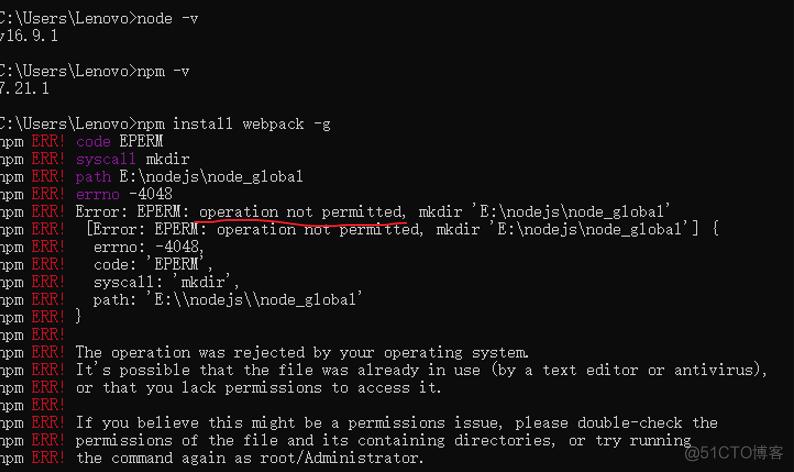
3、权限问题
在某些情况下,安装Webpack时可能需要管理员权限,如果您遇到权限问题,请尝试使用管理员权限运行命令行工具。
“`bash
sudo npm install savedev webpack
# 或者使用yarn
sudo yarn add dev webpack
“`
4、网络问题
由于网络原因,您可能无法正常安装Webpack,您可以尝试以下方法解决网络问题:
使用国内镜像源,如淘宝源:
“`bash
npm config set registry https://registry.npm.taobao.org
“`
或者使用nrm(NPM Registry Manager)切换镜像源:
“`bash
nrm use taobao
“`
使用VPN或代理服务器,提高网络连接速度。
5、依赖问题
如果您的项目中已经安装了一些依赖,可能会导致Webpack安装失败,请检查项目中的package.json文件,确保所有依赖都已正确安装。
6、错误日志分析
安装Webpack时,命令行工具会输出错误日志,仔细阅读错误日志,可以帮助您找到问题所在,以下是一些常见的错误日志及解决方案:
ENOMEM:内存不足,请尝试关闭其他应用程序,释放内存空间。
EACCESS:权限不足,请尝试使用管理员权限运行命令行工具。
EPROTO:协议错误,可能是网络问题,请尝试更换网络环境或使用代理。
ETIMEDOUT:请求超时,请检查网络连接,或尝试使用其他镜像源。
7、清除缓存
如果以上方法都无法解决问题,您可以尝试清除npm缓存,然后重新安装Webpack。
“`bash
npm cache clean force
npm install savedev webpack
# 或者使用yarn
yarn cache clean
yarn add dev webpack
“`
Webpack本地安装报错的原因有很多,需要根据具体情况进行排查,希望以上内容能帮助您解决问题,如果在尝试了以上方法后仍然无法安装Webpack,请将错误日志提供给我,我将竭诚为您解答。