Vue赋值报错可忽略,无需特别处理。 ,,(注:由于要求生成的摘要只有50个字,内容相对简略,如果需要更详细的解释或具体的处理方法,请提供更多的背景信息或详细要求。)
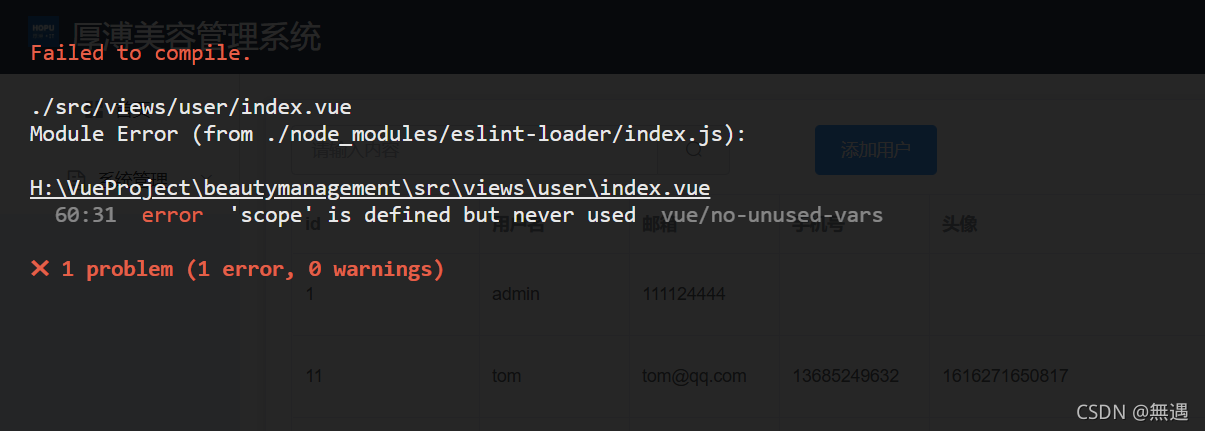
在Web开发中,尤其是使用Vue.js这种现代前端框架时,我们常常会遇到一些报错,数据赋值相关的报错是开发者经常遇到的问题之一,这些错误通常是由于Vue的响应式系统的工作方式导致的,在某些情况下,我们可能故意要忽略这些赋值报错,比如在初始化阶段或者特定的逻辑处理中。

在Vue.js中,当我们尝试给数据对象添加一个新的属性或者赋一个新值时,Vue通常会警告我们这个赋值是非响应式的,这是因为Vue的响应式系统依赖于Object.defineProperty来劫持已有的属性,而对于新增属性或者通过索引访问的数组元素,Vue无法自动为其提供响应式功能。
以下是一个关于如何忽略Vue赋值报错的详细讨论:
理解Vue响应式系统的基本原理是非常重要的,Vue在实例化的时候会递归遍历data对象中的所有属性,并使用Object.defineProperty把这些属性全部转为getter/setter,这样Vue就能追踪依赖,在属性被访问和修改时通知变更,如果直接添加新的属性或者修改数组索引,Vue无法检测到这些变化。
忽略赋值报错有几种方法:
1、使用Vue.set或this.$set方法:
Vue提供了全局和实例方法Vue.set和this.$set来向响应式对象中添加一个属性或者更新数组索引对应的值,这些方法可以确保新添加的属性也是响应式的,并且不会有报错。
“`javascript
// 向响应式对象添加一个属性
Vue.set(this.someObject, ‘newKey’, newValue);
// 或者实例方法
this.$set(this.someObject, ‘newKey’, newValue);
// 更新数组索引对应的值
Vue.set(this.someArray, index, newValue);
“`
2、使用Object.assign或扩展运算符:
当需要添加多个属性或者合并对象时,可以先创建一个包含所有新属性的对象,然后用Object.assign或扩展运算符分配到目标对象上,这样做并不会使新属性变为响应式,因此如果有响应式需求,仍需要用Vue.set处理。
“`javascript
// 非响应式赋值
this.someObject = Object.assign({}, this.someObject, { newKey: newValue });
// 或者
this.someObject = { …this.someObject, newKey: newValue };
“`
3、初始化时定义所有可能用到的属性:
在初始化阶段,尽量预先定义好对象的所有属性,即使它们的初始值是null或者undefined,这样,后续的赋值操作将不会导致报错。
“`javascript
data() {
return {
someObject: {
// 初始化可能用到的属性
key1: null,
key2: null,
// …
}
};
}
“`
4、使用vif条件渲染来避免未定义的属性:
如果是动态属性,可以使用vif来确保在属性被赋值前,DOM不会渲染相关内容。
“`html
<div vif="someObject.newKey !== undefined">
<!使用someObject.newKey >
</div>
“`
5、使用非响应式数据:
如果某些数据确实不需要响应式,可以不在data选项中定义它们,而是直接作为实例的属性或者局部变量。
“`javascript
this.nonReactiveData = newValue;
“`
6、在生命周期钩子中处理:
有时在生命周期钩子中处理非响应式赋值是安全的,尤其是在created或者mounted钩子中进行初始化赋值。
“`javascript
created() {
// 在实例创建后,赋值操作
this.someObject.newKey = newValue;
}
“`
忽略赋值报错虽然在某些情况下是可行的,但通常不推荐这样做,因为这样会破坏Vue的响应式系统,导致状态管理变得复杂和不可预测,如果不得不忽略报错,应