Hexo安装插件时遇到报错问题。
Hexo是一款快速、简洁且高效的博客框架,它让数以万计的用户能够轻松地创建自己的博客网站,但在安装和使用插件的过程中,有时会遇到一些报错,这对于新手来说可能会有些困扰,下面我将详细地解析一些常见的Hexo插件安装报错问题,并给出相应的解决方法。

1. 依赖问题
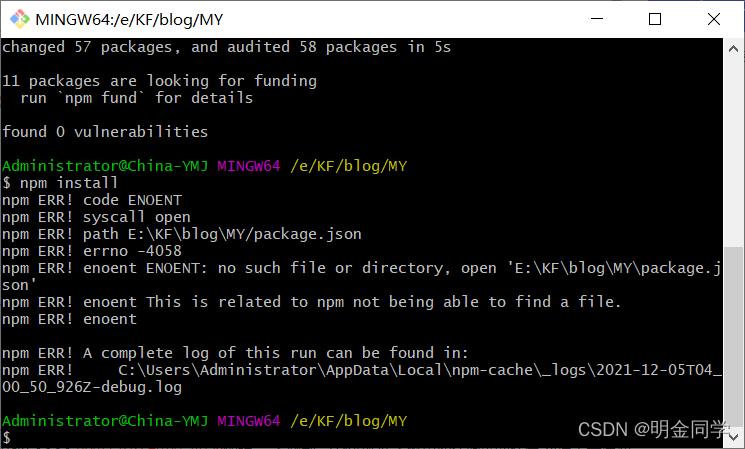
依赖问题是导致插件安装失败的一个常见原因,这类问题通常表现为以下错误:
npm ERR! code E404 npm ERR! 404 Not Found GET https://registry.npmjs.org/pluginname Not found这通常意味着你尝试安装的插件不存在或者名称拼写错误,解决方法是:
确认插件名称是否正确。
在npm官方网站或GitHub上搜索该插件,确认其可用性。
如果插件名称正确,尝试使用以下命令重新安装:
“`
npm install pluginname save
“`
2. Node.js版本问题
Node.js版本与Hexo插件不兼容也可能导致安装失败,错误信息如下:
npm WARN engine pluginname@x.x.x: wanted: {"node": "xx.xx.xx"} (current: {"node": "xx.xx.xx"})这表明你需要升级或降级Node.js版本以匹配插件的版本要求。
查看插件文档,确认所需的Node.js版本。
使用nvm(Node Version Manager)来切换Node.js版本。
3. 插件冲突
当两个或多个插件之间存在依赖冲突时,可能会出现以下错误:
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree解决方法:
尝试移除或更新其他可能产生冲突的插件。
清理npm缓存:
“`
npm cache clean force
“`
4. 权限问题
在某些情况下,权限问题可能导致插件安装失败,错误信息如下:
npm ERR! code EACCES npm ERR! syscall access npm ERR! path /usr/local/lib/node_modules/pluginname npm ERR! errno 13解决方法:
使用sudo运行安装命令:
“`
sudo npm install pluginname save
“`
或者,更改npm全局模块的安装路径到用户目录:
“`
npm config set prefix ~/npm
“`
5. Git子模块问题
有些Hexo插件依赖于Git子模块,如果在克隆或安装子模块时出现问题,可能导致以下错误:
Failed to clone git submodule解决方法:
在博客根目录下运行以下命令更新子模块:
“`
git submodule update init recursive
“`
确保你的Git版本足够新,以支持子模块。
6. 网络问题
网络不稳定或代理设置也可能导致插件安装失败,以下是一些可能的错误信息:
npm ERR! network timeout npm ERR! request to https://registry.npmjs.org/pluginname failed解决方法:
确保网络连接稳定。
如果使用代理,设置npm代理:
“`
npm config set proxy http://your.proxy.server:8080
“`
“`
npm config set httpsproxy https://your.proxy.server:8080
“`
7. 缺少编译工具
某些插件可能需要编译C++扩展或其他资源文件,如果缺少相应的编译工具,可能会导致安装失败。
gyp ERR! build error解决方法:
在Linux系统上,安装Python、make、g++等工具。
在Windows系统上,安装Visual Studio和Python。
当遇到Hexo插件安装报错时,首先要阅读错误信息,了解问题所在,通常,错误信息会给出足够的信息来定位问题,确保你的开发环境(Node.js版本、Git版本、编译工具等)满足插件的需求,如果问题仍然存在,可以查看插件文档或向插件的GitHub仓库提出问题,寻求帮助,也可以在Hexo社区、Stack Overflow等平台寻求解决方案,希望以上内容能帮助你解决Hexo插件安装过程中遇到的问题。