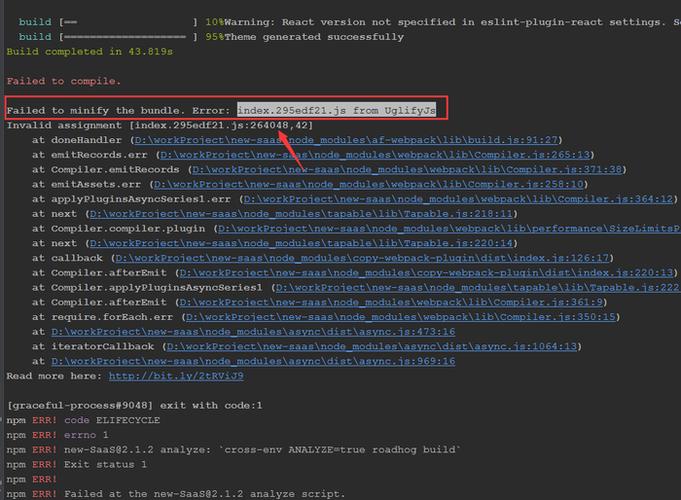
UglifyJS压缩后出现错误。 ,,以下是50字的摘要:,,”UglifyJS压缩代码报错,需关注压缩设置及代码兼容性,确保错误及时排查和解决。
UglifyJS 是一款流行的JavaScript压缩工具,通过移除不必要的字符来减小文件体积,提高加载速度,在使用UglifyJS压缩代码时,有时会遇到压缩后代码报错的问题,这通常是由于以下原因造成的:

1、代码质量问题
在压缩之前,原始代码可能存在一些不规范或错误的地方,虽然这些不规范或错误在开发环境下可能不会导致明显的错误,但经过UglifyJS压缩后,这些问题可能会被放大,导致压缩后的代码无法正常运行。
2、代码兼容性问题
由于UglifyJS压缩过程中会移除一些不必要的字符,这可能导致代码在某些浏览器或环境中出现兼容性问题,尤其是在使用一些较为冷门的语法或特性时,压缩后的代码可能无法在这些环境中正常运行。
3、UglifyJS版本问题
UglifyJS有多个版本,不同版本的压缩算法和功能可能有所差异,如果使用的UglifyJS版本与原始代码不兼容,压缩后的代码可能会出现错误。
以下是一些解决UglifyJS压缩后报错的方法:
1、检查代码质量
在压缩之前,确保原始代码的质量,可以采用以下方法:
使用代码检查工具(如ESLint、JSLint等)检查代码风格和潜在错误。
手动检查代码,确保遵循最佳实践,避免使用过于复杂的语法或特性。
进行充分的测试,确保代码在各个环境和浏览器中正常运行。
2、使用分块压缩
将整个项目分成多个小块进行压缩,这样可以更容易地定位到压缩后出现问题的代码,具体步骤如下:
将项目拆分成多个模块或文件。
对每个模块或文件分别进行压缩。
合并压缩后的代码,观察是否出现错误。
3、调整UglifyJS配置
根据项目需求,调整UglifyJS的压缩配置,以下是一些常用的配置选项:
compress: 控制压缩级别,可以设置为false关闭压缩,或者传入一个对象进行详细配置。
mangle: 控制变量名压缩,可以设置为false关闭变量名压缩。
output: 控制输出格式,可以设置保留或不保留某些注释等。
4、降级或升级UglifyJS版本
如果怀疑是UglifyJS版本问题,可以尝试以下方法:
降级UglifyJS版本,使用一个与原始代码更兼容的版本。
升级UglifyJS版本,获取最新的压缩算法和修复。
5、使用其他压缩工具
如果UglifyJS无法满足需求,可以尝试使用其他JavaScript压缩工具,如Google Closure Compiler、Terser等。
6、查阅文档和社区资源
查阅UglifyJS的官方文档,了解压缩过程中的各种配置选项和限制,可以参考社区中的相关问题和解决方案,以便更好地解决压缩后报错的问题。
在使用UglifyJS压缩JavaScript代码时,需要注意代码质量、兼容性、版本问题等方面,通过调整压缩配置、拆分代码、查阅文档和社区资源等方法,可以有效地解决压缩后报错的问题,在实际开发过程中,建议充分测试压缩后的代码,确保其在各个环境和浏览器中正常运行。