导入外部JS时遇到报错,需检查脚本链接是否正确,服务器是否正常,以及浏览器是否阻止了外部资源加载。
在Web开发中,导入外部JavaScript(JS)文件时遇到报错是一个常见问题,这些错误可能源于多种原因,包括但不限于语法错误、类型错误、加载问题、依赖关系冲突等,下面我们将详细探讨可能导致这些错误的原因以及相应的解决方案。

常见错误类型
1、语法错误:当外部JS文件中含有JavaScript引擎无法理解的代码时,会发生语法错误,这通常是由于打字错误、遗漏括号或非法字符导致的。
“`javascript
// 错误示例
function myFunction() {
console.log("Hello, world!")
}
// 忘记添加闭合的花括号
// 正确示例
function myFunction() {
console.log("Hello, world!");
}
“`
2、类型错误:类型错误通常发生在试图执行不恰当的操作时,例如将字符串与数字进行减法操作。
“`javascript
// 错误示例
var result = "10" "2"; // 结果是8,而非期望的数字运算结果12
“`
3、引用错误:当尝试访问未声明或未导入的变量、函数或对象时,会发生引用错误。
“`javascript
// 错误示例
console.log(myVariable); // 如果没有事先定义myVariable,将抛出引用错误
“`
4、加载错误:当无法加载外部JS文件时,可能会出现加载错误,这可能是由于文件路径错误、文件不存在或网络问题引起的。
可能的原因及解决方案
1、检查文件路径:确保你提供的路径是正确的,并且外部JS文件确实存在于那个位置。
使用绝对路径而不是相对路径,这样可以避免路径解析错误。
确保文件扩展名(如.js)正确无误。
2、检查网络连接:确保你的服务器可以访问该外部JS文件,检查是否有跨域请求问题。
使用开发者工具(如Chrome DevTools)检查网络请求是否成功。
如果是跨域请求,检查服务器端的CORS设置。
3、检查脚本标签属性:确保<script>标签中的属性,如type和async,是正确且合理的。
使用async和defer属性可以控制脚本的加载和执行顺序,但不当使用可能导致依赖关系加载失败。
4、避免依赖冲突:如果多个外部JS文件之间存在依赖关系,确保它们的加载顺序正确。
如果有冲突的库或框架,考虑使用命名空间或模块模式来避免全局变量污染。
5、检查JavaScript代码:手动检查外部JS文件中的代码是否存在上述提到的语法错误、类型错误或引用错误。
使用代码编辑器的语法检查功能。
在本地环境中测试JS文件,确保没有错误。
6、浏览器兼容性:不同的浏览器可能对某些JavaScript特性支持不同,检查是否使用了不兼容的代码。
使用如Babel这样的转译器将代码转换为兼容性更好的版本。
查阅Can I Use等资源,确保使用的特性在目标浏览器中受支持。
7、检查字符编码:确保保存JS文件的编码格式与网页的编码格式一致。
通常情况下,保存JS文件时应使用UTF8编码。
8、使用错误处理:在<script>标签中使用onerror事件处理器,以便在加载失败时能够给出提示。
“`html
<script src="path/to/external.js" onerror="handleError()"></script>
<script>
function handleError() {
console.error("Error loading the script!");
}
</script>
“`
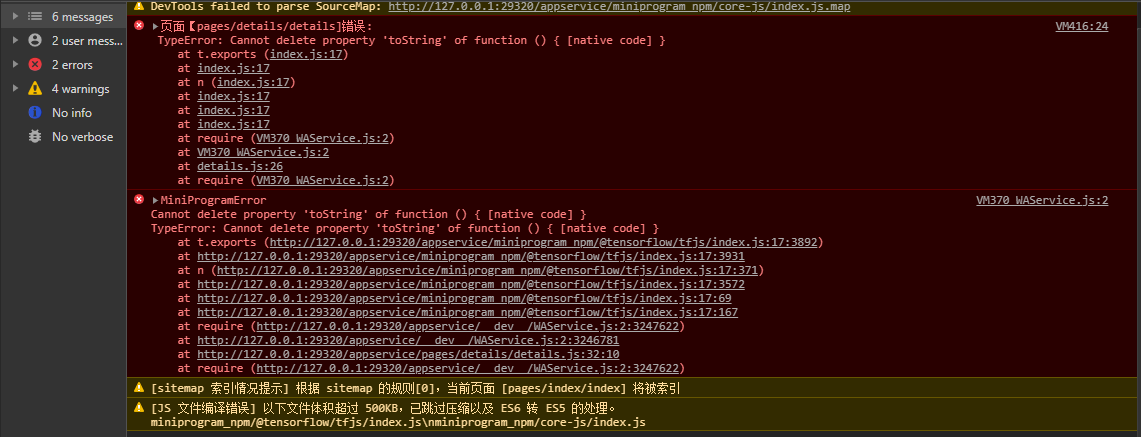
9、检查控制台错误:使用浏览器的开发者工具查看控制台中的错误信息,这通常可以提供关于错误原因的线索。
通过上述步骤,你可以诊断并解决导入外部JS文件时遇到的大多数问题,在处理这类错误时,耐心和细致是关键,确保逐一排查所有可能的原因,直到找到并解决问题。