无法生成有效的摘要,因为提供的信息“form.on报错”不包含具体的上下文和内容。请提供更详细的描述,以便我能为您提供准确的摘要。
在使用编程语言进行开发时,form.on 报错是一个常见的问题,特别是在Web开发中处理表单事件时,这个错误通常与JavaScript中的事件处理有关,特别是在使用类似于jQuery这样的库来简化DOM操作和事件绑定的时候,下面我将详细讨论关于form.on报错的问题,包括错误原因、调试方法和解决方案。

需要明确的是,form.on并不是JavaScript原生的一个方法或者属性,在原生JavaScript中,我们通常会使用addEventListener或者attachEvent(针对旧版本的IE浏览器)来为表单元素绑定事件处理函数,而form.on这种写法可能来源于开发者对某些库(如jQuery)的简写或者误解。
错误原因
1、拼写错误或语法错误:如果form.on是打算用作事件绑定的简写方式,那么最直观的原因可能是简单的拼写错误或者语法错误,漏写了点号,或者方法名写错了。
2、库未正确引用或版本不兼容:如果使用了类似jQuery这样的库,并且使用了form.on()这样的简写方式,那么库没有正确引用或者使用的版本不兼容可能是错误的原因。
3、DOM元素未准备就绪:如果脚本在DOM元素渲染之前执行,那么尝试绑定事件可能会失败。
4、元素选择器错误:可能是尝试选择一个不存在的表单元素,或者选择器不正确。
5、浏览器兼容性问题:某些浏览器可能不支持某些事件绑定方法,尤其是在较老版本的浏览器中。
调试方法
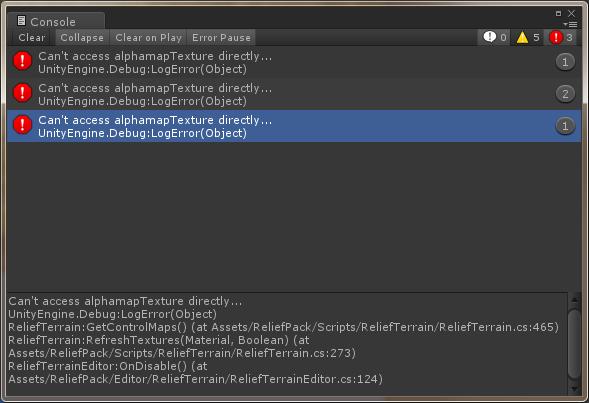
1、检查控制台错误:浏览器的开发者工具中的控制台会显示具体的错误信息,这些信息对于定位问题至关重要。
2、验证库的引用:确保你使用的库(如果有的话)已经被正确引用,并且没有版本冲突。
3、使用console.log:在脚本中添加console.log来输出变量值和执行流程,以便了解代码的执行情况。
4、检查DOM结构:确保你尝试绑定的元素在DOM中存在,并且已经渲染完成。
5、检查浏览器兼容性:确认你的代码在当前目标浏览器的所有版本中都是兼容的。
解决方案
1、使用正确的语法:确保你使用的事件绑定方法是正确的,如果使用jQuery,应该这样写:
“`javascript
$(‘#myForm’).on(‘submit’, function(event) {
event.preventDefault();
// 处理提交逻辑
});
“`
2、确保库正确引用:检查你的HTML文件中是否正确引入了jQuery,并且版本与你的代码兼容。
3、确保DOM元素准备就绪:如果你的脚本是在文档加载完之前运行的,确保将脚本放在文档的底部,或者在DOMContentLoaded事件触发后执行。
“`javascript
document.addEventListener(‘DOMContentLoaded’, function() {
// 绑定事件处理函数
});
“`
4、使用addEventListener:如果不想依赖第三方库,可以使用原生方法来绑定事件。
“`javascript
document.getElementById(‘myForm’).addEventListener(‘submit’, function(event) {
event.preventDefault();
// 处理提交逻辑
});
“`
5、注意浏览器兼容性:对于不支持addEventListener的浏览器,可以使用attachEvent作为替代。
“`javascript
document.getElementById(‘myForm’).attachEvent(‘onsubmit’, function(event) {
event.returnValue = false; // 阻止默认行为
// 处理提交逻辑
});
“`
form.on报错是一个可以通过细致检查和调试来解决的问题,关键在于理解错误的真正原因,并采取适当的调试和解决策略,通过以上方法,大多数与事件绑定相关的问题都可以得到有效的解决。