jQuery.min.js 报错,可能原因是压缩版本与未压缩版本冲突,或代码中存在语法错误。需检查代码并确保版本兼容。
在使用jQuery的过程中,jQuery.min.js 报错是一个常见的问题,这通常是由于多种原因造成的,本文将详细探讨可能导致 jQuery.min.js 报错的原因以及相应的解决方法。

我们需要明确,jQuery.min.js 是 jQuery 的压缩版,它去除了源代码中的所有空格、换行和注释,以减小文件体积,提高加载速度,这也意味着当错误发生时,错误信息不会像在未压缩版本中那样清晰易懂。
以下是可能导致 jQuery.min.js 报错的一些原因及解决方法:
1. jQuery 版本冲突
如果你的项目中已经包含了另一个版本的 jQuery,那么加载 jQuery.min.js 可能会导致版本冲突,不同版本的 jQuery 可能存在兼容性问题,从而引发报错。
解决方法:
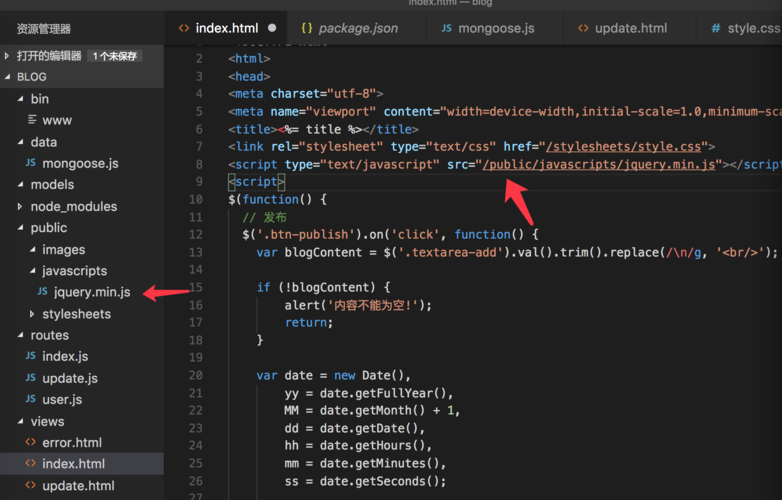
确保项目中只包含一个版本的 jQuery,检查 HTML 文件中引入 jQuery 的地方,确保没有重复引入不同版本的 jQuery。
2. 脚本加载顺序
jQuery.min.js 在其他依赖 jQuery 的脚本之前加载,那么这些脚本在尝试使用 jQuery 时可能会失败。
解决方法:
确保 jQuery.min.js 在其他依赖它的脚本之前加载,通常,将 jQuery.min.js 放在 <head> 标签内或 HTML 文件的顶部是一个好习惯。
3. 语法错误
虽然 jQuery.min.js 是经过压缩的,但仍然可能由于语法错误导致报错,这些错误可能是在开发过程中引入的,也可能是在压缩过程中产生的。
解决方法:
检查 jQuery.min.js 是否完整且没有损坏,可以从官方网站重新下载 jQuery 压缩版,然后替换现有文件。
4. 浏览器兼容性
某些浏览器可能不支持 jQuery 的一些功能,尤其是较旧的浏览器。
解决方法:
检查浏览器是否兼容你使用的 jQuery 版本,如果可能,尝试升级浏览器或使用 jQuery 的一个更旧的版本。
5. JavaScript 错误
项目中的其他 JavaScript 代码可能包含错误,这些错误可能会影响到 jQuery。
解决方法:
检查浏览器开发者工具的“控制台”选项卡,查看是否有其他 JavaScript 错误,修复这些错误可能会解决 jQuery.min.js 的报错问题。
6. 第三方插件或库
项目中使用的第三方插件或库可能与 jQuery 存在冲突。
解决方法:
检查是否有其他插件或库与 jQuery 存在冲突,阅读相关文档,确保它们与你的 jQuery 版本兼容。
7. 缺少分号
在 JavaScript 中,有时缺少分号会导致解析错误,虽然压缩过程中通常会自动添加分号,但这个问题仍然可能发生。
解决方法:
检查你的 JavaScript 代码,确保每个语句的末尾都有分号。
8. 作用域问题
jQuery.min.js 被包含在一个具有特定作用域的脚本标签中,那么它可能无法在其他作用域中正常工作。
解决方法:
确保 jQuery.min.js 在全局作用域中加载,或者确保其他脚本可以访问到 jQuery 的作用域。
9. 服务器配置问题
在某些情况下,服务器配置可能导致 JavaScript 文件未能正确加载。
解决方法:
检查服务器配置,确保 JavaScript 文件可以正常访问。
jQuery.min.js 报错可能有多种原因,要解决这个问题,首先需要定位到错误的具体原因,然后采取相应的解决方法,在处理这类问题时,使用浏览器开发者工具检查错误信息非常重要,遵循良好的编程实践,如确保代码清晰、避免版本冲突、检查兼容性等,也能在很大程度上减少报错的可能性,希望本文能帮助你解决 jQuery.min.js 报错的问题。