常用的CSS代码大全包括了各种用于美化和布局网页的样式规则,以下是一些工作必备的CSS技巧:

1、文本设置:
文字超出部分显示省略号:使用textoverflow: ellipsis;可以实现当文本内容超出其容器时显示省略号。
中英文自动换行:设置wordwrap: breakword;可以让长单词或URL自动换行。
文字阴影:使用textshadow: xoffset yoffset blur color;可以给文字添加阴影效果。
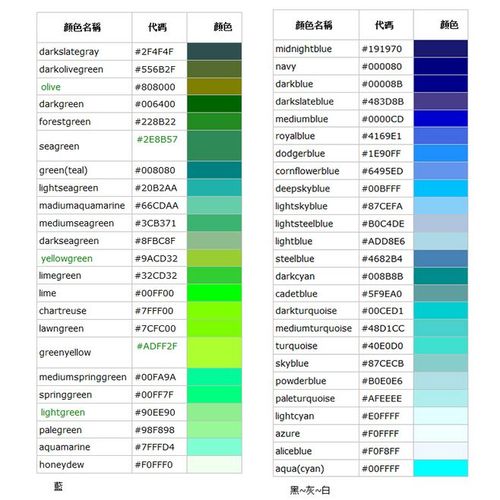
字体样式设置:通过fontsize, fontstyle, fontweight和color属性来定义字体的大小、样式、粗细和颜色。
2、布局设置:
不固定高宽div垂直居中:可以使用flexbox或grid布局,或者使用position: absolute;配合transform: translate(50%, 50%);来实现。
解决IOS页面滑动卡顿:可以通过webkitoverflowscrolling: touch;来优化滚动性能。
设置滚动条样式:使用::webkitscrollbar伪元素可以自定义滚动条的外观和行为。
3、动画效果:
使用animation简写属性可以方便地定义动画效果,包括动画的名称、执行次数、方向、时间等。
4、其他实用技巧:
设置placeholder的字体样式:可以通过::placeholder伪元素来设置输入框占位符的样式。
内联样式、内部样式表和外部样式表的使用:根据需要选择合适的方式将CSS添加到HTML中。
这些是CSS的一些常用技巧,实际应用中还有更多的属性和方法可以使用,以适应不同的设计和布局需求,在编写CSS时,建议遵循良好的编码实践,如保持代码的清晰和可维护性,以及考虑浏览器兼容性和性能优化。