在HTML中,可以通过多种方式设置文本颜色,以下是一些常见的方法:

1、使用内联样式(Inline Styles):
直接在HTML元素中使用style属性来设置颜色。
示例代码:
“`html
<p style="color: red;">这是红色文本。</p>
“`
2、使用CSS样式表(External or Internal CSS):
创建一个外部或内部CSS文件,并在其中定义样式规则。
示例代码(外部CSS):
“`html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p class="redtext">这是红色文本。</p>
</body>
</html>
“`
“`css
/* styles.css */
.redtext {
color: red;
}
“`
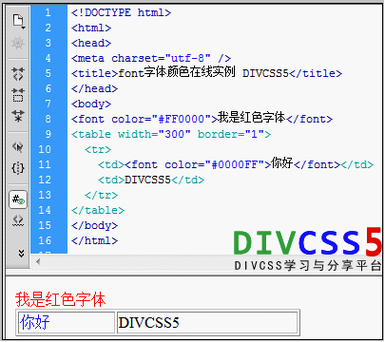
3、使用HTML的font标签:
使用<font>标签来设置文本的颜色。
示例代码:
“`html
<font color="red">这是红色文本。</font>
“`
4、使用CSS类和ID选择器:
在CSS文件中定义类或ID选择器,并将其应用于HTML元素。
示例代码:
“`html
<!DOCTYPE html>
<html>
<head>
<style>
.redtext {
color: red;
}
</style>
</head>
<body>
<p class="redtext">这是红色文本。</p>
</body>
</html>
“`
这些方法可以根据需要选择使用,以实现所需的文本颜色效果。