在使用 Vue CLI 构建项目时,生产环境的代码通常会通过 webpack 的插件进行压缩,以减小文件体积并提高加载速度,有时在压缩后可能会遇到报错问题,这通常是由于代码压缩过程中的一些特殊处理导致的,以下是关于 Vue CLI 压缩后可能出现的问题的详细解析。

需要明确的是,生产环境的构建通常包括以下步骤:代码转换、模块打包、压缩混淆、文件优化等,在这些步骤中,压缩(UglifyJS 或 TerserPlugin)是引发问题的高发环节,因为压缩工具会对代码进行重构和混淆,可能会触及到一些预期之外的情况。
常见的压缩后报错原因:
1、保留关键字和变量冲突:压缩工具会替换掉代码中的变量名,以缩短它们并减小文件体积,如果替换后的变量名与某些保留关键字或第三方库中的变量冲突,可能会引发报错。
2、破坏作用域:在压缩过程中,如果错误地重构了代码的作用域,可能导致变量引用错误。
3、注释问题:有时,源码中的注释可能会影响压缩工具的正确解析,尤其是那些包含特殊字符或压缩工具不能识别的注释。
4、非标准JavaScript特性:如果源码使用了某些压缩工具不支持的非标准 JavaScript 特性,压缩后可能会出现错误。
5、库或插件的兼容性问题:有些第三方库或插件可能依赖于特定的代码结构,压缩可能会破坏这种结构。
解决方案:
检查错误信息:仔细阅读错误信息,了解错误发生的具体位置和原因,有时,错误信息会直接指出问题所在。
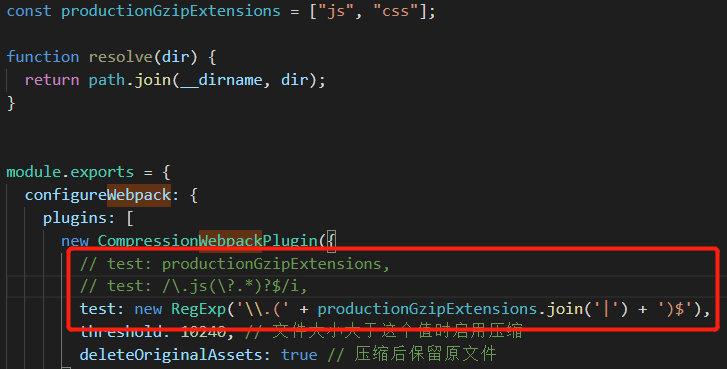
审查压缩配置:检查 vue.config.js 或 webpack 配置文件中与压缩相关的设置,确保没有配置错误或不兼容的插件。
保留必要的变量名:在压缩配置中,可以设置需要保留的变量名,防止压缩工具错误地重命名。
更新依赖:确保所有依赖(包括 Vue CLI、webpack、压缩插件等)都是最新版本,以避免因版本过旧而出现的兼容性问题。
代码审查:审查可能引起问题的代码部分,例如非标准语法、特殊注释等。
逐行排查:如果错误信息不够明确,可以逐行对比压缩前后的代码,查找差异点。
使用 Source Maps:在构建过程中生成 Source Maps,这样可以在浏览器中调试生产环境的代码,帮助定位错误。
查阅文档和社区资源:有时错误可能是已知问题,查阅相关文档和社区讨论可以找到解决方案。
避免在压缩阶段进行过多优化:有时,某些优化项(如 deadcode elimination)可能会在压缩阶段引发问题,尝试禁用这些优化项。
检查外部库:如果使用了外部库,请确保它们的版本与项目兼容,并检查是否有任何已知的压缩问题。
构建时环境变量:有时,可以通过设置构建时环境变量来绕过某些压缩工具的特定问题。
寻求帮助:如果尝试了多种方法仍未解决问题,可以在社区论坛、Stack Overflow 等平台寻求帮助。
在处理 Vue CLI 压缩后报错的问题时,关键是要有条不紊地分析问题,逐一排查可能的原因,通常,这类问题都是由于代码或配置上的小错误引起的,通过逐步排除和验证,最终都能找到解决方案。