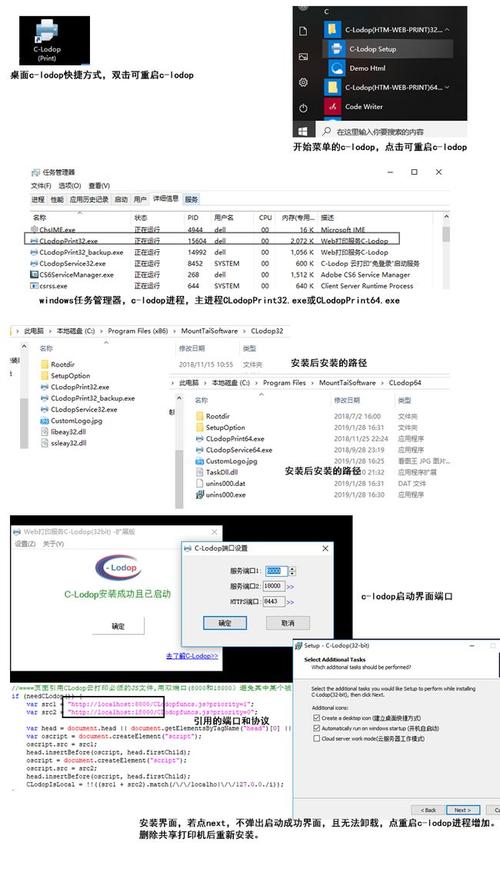
CLodop打印控件是在网页中实现打印功能的一种解决方案,它允许开发者在不同的浏览器和操作系统上实现统一打印效果,在使用过程中,开发者可能会遇到一些报错问题,比如在IE浏览器中遇到404错误,导致无法找到控件的下载位置,以下是对该问题的详细分析及解决方案。

我们需要了解CLodop打印控件的工作原理,CLodop是基于Lodop控件的一个升级版本,它支持更多的浏览器和操作系统,CLodop主要通过在客户端安装一个小型的打印服务程序,从而实现跨浏览器打印,在使用CLodop时,需要在项目中引入LodopFuncs.js文件,该文件负责判断是否需要安装CLodop以及加载相应的JS文件。
当在火狐浏览器中使用CLodop打印控件时正常,但在IE浏览器中报404错误,可能的原因有以下几点:
1、配置问题:在springservlet.xml文件中,没有正确配置打印控件的位置,请检查<mvc:resources>标签的location和mapping属性是否正确设置。
“`xml
<mvc:resources location="/WEBINF/print/" mapping="/print/"/>
“`
确保该配置指向了实际存放LodopFuncs.js和CLodop安装程序的目录。
2、路径问题:在LodopFuncs.js文件中,定义了CLodop安装程序的下载路径,请检查以下代码:
“`javascript
var CLodopInstall = "/print/CLodop_Setup_for_Win32NT.exe";
“`
确保该路径与实际存放CLodop安装程序的路径一致。
3、浏览器兼容性问题:由于IE浏览器的安全机制,可能会导致无法直接访问本地安装的CLodop服务,此时,可以尝试以下解决方案:
a. 将CLodop安装程序放在项目的webapp目录下,以便可以直接通过URL访问。
b. 修改IE浏览器的安全设置,允许访问本地服务。
c. 使用CLodop的云打印服务,避免在客户端安装CLodop。
4、代码问题:检查LodopFuncs.js文件中的代码,确保没有语法错误或其他问题,以下代码段:
“`javascript
var verFF = ua.match(/FirefoxD?d/i);
if (verFF) {
verFF = verFF[0].match(/d/);
if (verFF[0] > 42) return true;
}
“`
这里存在语法错误,应该修改为:
“`javascript
var verFF = ua.match(/FirefoxD?d/i);
if (verFF) {
verFF = verFF[0].match(/d+/);
if (parseFloat(verFF[0]) > 42) return true;
}
“`
类似的问题可能在其他浏览器版本的判断中也存在,请逐一检查并修复。
5、重新部署项目:在修改了相关配置和代码后,重新部署项目,确保修改生效。
6、测试其他浏览器:尝试在Chrome、Edge等浏览器中测试CLodop打印功能,以便确定问题是否仅存在于IE浏览器。
通过以上分析,我们可以发现CLodop打印控件在IE浏览器中报404错误的原因可能有多种,为了解决这个问题,我们需要仔细检查配置、代码和浏览器兼容性等方面,逐一排除问题,希望以上内容对您有所帮助,如果您在解决过程中遇到其他问题,请随时提问,我会尽力为您解答。