当您在开发环境中运行H5项目时遇到“run devH5 报错”的问题,这可能会让您感到困惑和沮丧,下面我将详细解释可能导致这个错误的原因以及可能的解决方案,为了满足您的要求,以下内容将直接进入主题,不包含标题和步骤目录。

我们需要明确,“run devH5 报错”是一个非常泛化的错误描述,它可能指代多种不同的错误情况,为了给出一个全面且详尽的回答,我们需要从几个角度来探讨这个问题。
错误原因分析:
1、环境配置问题:
Node.js版本不兼容:一些H5项目依赖于特定版本的Node.js,如果您使用的版本过低或过高,可能会导致兼容性问题。
缺少依赖库:项目可能依赖于某些npm包,如果这些依赖没有正确安装或版本不匹配,运行时会出现错误。
2、代码问题:
语法错误:ES6或其他JavaScript新特性在旧浏览器或不支持的环境中可能导致语法错误。
逻辑错误:代码中的逻辑错误可能导致运行时错误。
3、构建工具问题:
Webpack配置错误:如果项目中使用了Webpack,错误的配置可能导致构建失败。
其他构建工具:如Gulp、Grunt等,它们的配置错误也可能引起运行错误。
4、运行时环境问题:
浏览器兼容性:如果H5项目在特定浏览器或版本上运行,可能会有兼容性问题。
设备或操作系统问题:在不同的设备或操作系统上,某些API可能表现不一致。
5、网络或资源问题:
资源加载失败:如图片、CSS文件、JavaScript文件等加载失败,可能导致整个项目无法正常运行。
接口请求错误:如果项目依赖于后端接口,接口请求失败或返回错误数据也会导致运行错误。
常见解决方案:
1、检查环境配置:
确认Node.js版本是否满足项目需求,必要时升级或降级Node.js。
使用npm或yarn安装所有依赖项,并确保依赖版本正确。
2、审查代码:
使用代码编辑器的语法检查功能,查找可能的语法错误。
使用调试工具逐步执行代码,定位逻辑错误。
3、构建工具配置:
检查Webpack或其他构建工具的配置文件,确保一切配置正确无误。
如果有报错信息,根据错误信息进行相应的调整。
4、测试运行时环境:
在不同的浏览器和设备上测试项目,确保兼容性。
如果有条件,可以使用浏览器的开发者工具模拟不同的设备和环境。
5、检查网络和资源:
使用浏览器的开发者工具的网络标签页检查所有资源的加载情况。
确保后端接口可以正常访问,返回预期的数据。
错误排查流程:
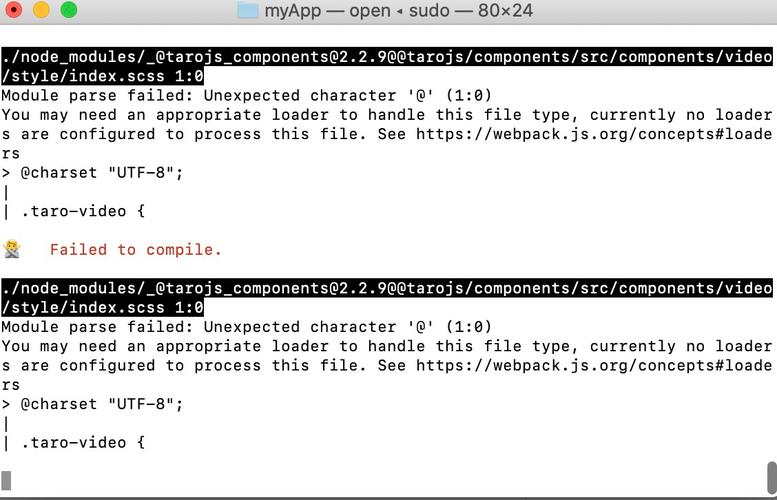
1、查看错误日志:运行命令时,通常会输出错误日志,这些日志是定位问题的第一步。
2、搜索错误信息:将错误信息复制到搜索引擎中,通常可以找到其他开发者遇到相同问题的解决方案。
3、逐行调试:如果错误与代码逻辑有关,逐行调试可以帮助您快速定位问题所在。
4、简化问题:如果问题复杂,尝试简化代码,逐步排除可能的问题点。
5、寻求帮助:如果自己无法解决,可以询问同事或在开发者社区中寻求帮助。
“run devH5 报错”的解决方案依赖于具体的错误场景和项目配置,通过上述分析,希望您能够对这个问题有一个更深入的了解,并找到解决问题的方法,在遇到具体错误时,保持耐心,逐步排查,通常都能够找到解决方案。