Unity 2018 在发布 WebGL 游戏时,可能会遇到一些报错问题,以下是一些常见的报错及其解决方法。

1、unable to parse Build/Test3BuildWebGL.framework.js.gz
这个错误通常发生在使用云服务器部署 WebGL 内容时,错误提示指出无法解析压缩后的 JavaScript 文件,可能是因为服务器配置不正确,导致没有正确设置 HTTP 响应头 ContentEncoding: gzip。
解决方法:
确保服务器配置正确,能够提供 gzip 压缩的文件。
如果无法修改服务器配置,可以在 Unity 编辑器中取消勾选 PlayerSetting > Player > Publishing Setting 下的 Decompression Fallback 选项。
2、memory access out of bounds
这个错误表示尝试访问了越界内存,通常是因为代码中存在访问未赋值变量属性的逻辑。
解决方法:
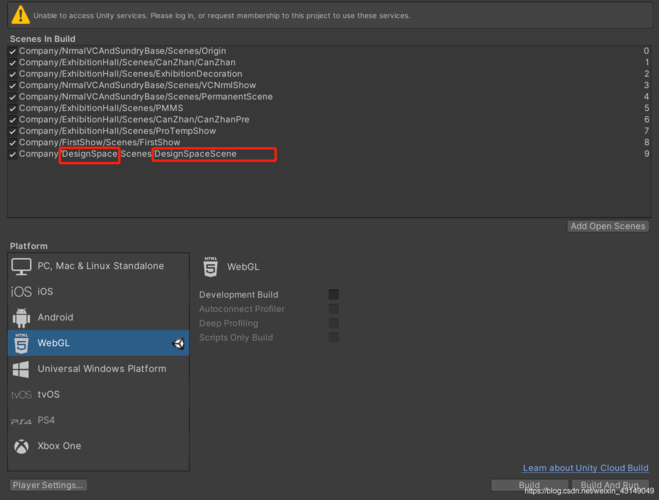
勾选 Development Build 选项,重新导出 WebGL 版本,这样可以在浏览器控制台看到更详细的异常信息,便于定位问题。
在释放资源前,确保添加判空逻辑,避免访问未赋值的变量。
3、BuildPlayerWindowBuildMethodException
这个错误通常在 Unity 2018.3 版本中导出 WebGL 游戏时出现,可能是因为项目路径包含中文、发布目录与项目不在同一级目录下,或者使用了不兼容的第三方库。
解决方法:
确保项目路径和发布目录不包含中文。
将发布目录与项目放在同一级目录下。
如果使用了第三方库,如 System.Data.dll,检查该库是否支持 WebGL 平台,如果不支持,可以尝试将 API 兼容性级别设置为 .Net 2.0。
4、Chrome 浏览器打开 WebGL 报错
有时,Chrome 浏览器可能会出于安全考虑,禁止打开本地文件。
解决方法:
设置 Chrome 浏览器允许打开本地文件,具体操作可以参考相关教程。
使用快捷方式打开 Chrome 浏览器,并在打开 index 文件前关闭所有 Chrome 窗口。
以下是一些其他常见的 Unity WebGL 问题及其解决方法:
1、WebGL 不显示字体
解决方法:不要使用 Unity 自带的字体,可以尝试使用其他字体库。
2、WebGL 无法输入中文
解决方法:使用中文输入插件,如某位牛博主和 CSDN 博主分享的中文输入插件。
3、字体模糊
解决方法:使用 TextMeshProUGUI 插件,该插件可以在 Package Manager 中下载,它可以自定义字体,并且在放大或缩小字体时保持清晰。
4、WebGL 导出包浏览器打开报错超出内存大小
解决方法:
在 Unity 2018 版本中,可以调整导出包使用内存的大小。
使用 Asset Bundle 可以减少包的大小,从而减少内存使用。
5、WebGL 使用 Asset Bundle
解决方法:利用 Asset Bundle 加载包,可以减少内存使用。
Unity 2018 在发布 WebGL 游戏时可能会遇到各种报错,通过以上解决方法,我们可以逐一解决这些问题,确保游戏在 WebGL 平台上的正常运行,希望这些内容对您有所帮助。