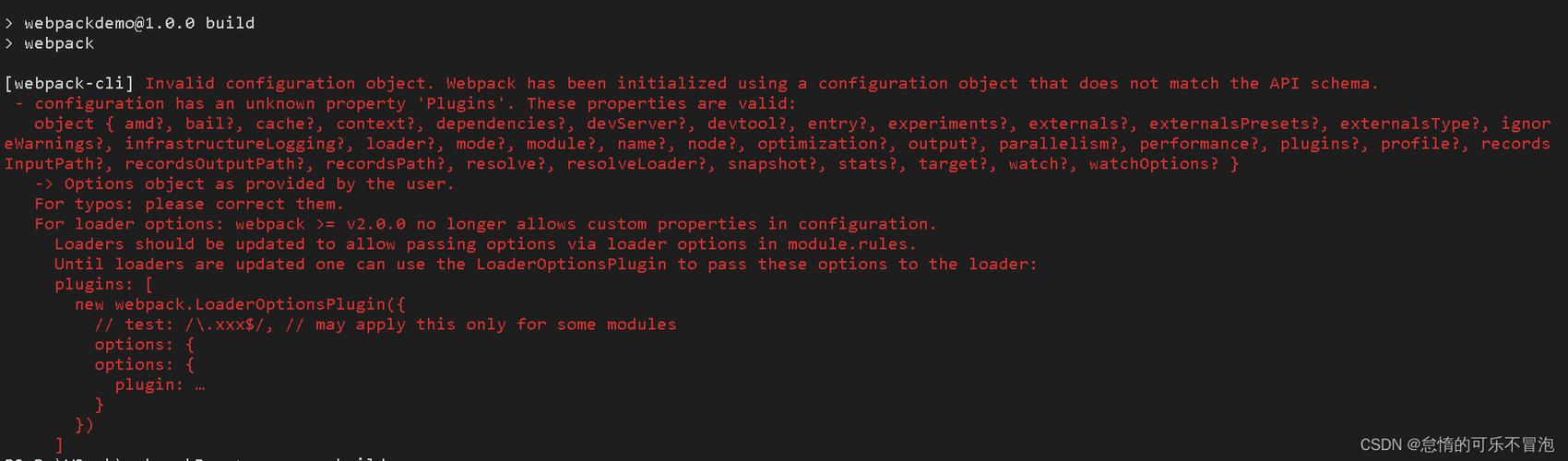
在使用Webpack进行前端项目构建的过程中,有时会遇到一个报错信息:"Error: Cannot find module ‘webpackcli/bin/configyargs’",这个错误通常是由于Webpack CLI(命令行工具)未正确安装或配置造成的,为了解决这个问题,我们需要进行一系列的检查和调整。

我们需要了解Webpack CLI的作用,Webpack CLI是一个允许我们在命令行中运行Webpack命令的工具,当我们尝试使用Webpack命令行接口时,如果Webpack CLI没有正确安装或配置,就会出现找不到模块的错误。
下面是针对这个问题的详细解决方案:
1、检查全局安装的Webpack CLI
打开命令行工具,输入以下命令以检查Webpack CLI是否已全局安装:
“`
npm list g webpackcli
“`
如果看到webpackcli列在依赖项中,说明它已全局安装,如果没有,你可以通过以下命令进行全局安装:
“`
npm install g webpackcli
“`
全局安装Webpack CLI后,再次尝试运行Webpack命令。
2、检查项目本地安装的Webpack CLI
在项目的根目录下,运行以下命令以检查项目是否已安装Webpack CLI:
“`
npm list webpackcli
“`
如果没有看到webpackcli,这意味着它没有在项目的本地依赖中,为了解决这个问题,你需要安装它:
“`
npm install webpackcli savedev
“`
这将把Webpack CLI添加到你的项目的开发依赖中。
3、检查Webpack配置文件
确保你的项目中有一个webpack.config.js配置文件,并且它已经被正确配置,这个配置文件是Webpack运行时加载的关键文件,如果配置不正确,可能会导致configyargs错误。
4、检查Webpack和Webpack CLI的版本兼容性
不同版本的Webpack和Webpack CLI之间可能存在兼容性问题,如果遇到configyargs错误,请检查你的Webpack和Webpack CLI版本。
对于Webpack 4,建议安装webpackcli的3.x版本,因为它与Webpack 4兼容。
如果你使用的是Webpack 5,那么可能需要安装最新版本的Webpack CLI。
如果需要,你可以通过以下命令安装特定版本的Webpack CLI:
“`
npm install webpackcli@3.3 savedev
“`
5、清理npm缓存
如果上述步骤都无法解决问题,尝试清理npm缓存,有时候缓存可能导致安装问题。
“`
npm cache clean force
“`
清理缓存后,重新安装Webpack CLI:
“`
npm install webpackcli savedev
“`
6、更新npm和Node.js版本
过时的npm或Node.js版本可能导致依赖项安装出现问题,确保你的npm和Node.js都更新到最新版本。
“`
npm install g npm
node v
npm v
“`
更新后,重新尝试安装Webpack CLI。
7、检查其他可能的冲突
如果你的项目中安装了多个Webpack相关的工具,比如webpackdevserver,确保它们的版本之间没有冲突,不同版本的Webpack和Webpack CLI与这些工具的特定版本不兼容。
如果遇到与webpackdevserver相关的configyargs错误,尝试安装正确的版本:
“`
npm install webpackdevserver savedev
“`
通过上述步骤,你通常可以解决"Error: Cannot find module ‘webpackcli/bin/configyargs’"这个错误,如果问题依然存在,建议检查你的项目配置,查看是否有其他依赖项或脚本的错误导致了这个问题,记得,在每进行一次改动后,都要重新运行Webpack命令,以验证问题是否已经解决,希望这些信息能帮助你顺利解决Webpack CLI的安装报错问题。