当您在通过HTTP访问JavaScript资源时遇到400错误,这通常意味着客户端的请求没有被服务器理解,可能是因为请求格式不正确或请求不满足服务器的要求,HTTP 400错误是一个通用的错误,它指示了客户端的错误,而不是服务器的错误,以下是关于这个问题的详细解析:

1. 什么是HTTP 400错误?
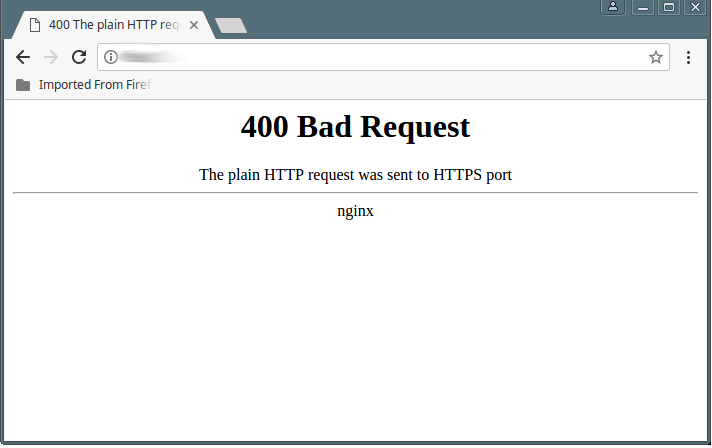
HTTP 400错误代表“Bad Request”,是HTTP状态码中的一种,它指出客户端的请求存在问题,服务器无法处理它,这可能是因为请求中的语法错误、无效的请求消息或请求中的参数不满足服务器的预期。
2. 错误原因
导致HTTP访问JavaScript时出现400错误的原因可能包括:
请求URL错误:如果JavaScript文件的URL中有打字错误或路径错误,服务器将无法识别请求。
查询参数错误:如果请求中包含的查询参数不正确或格式错误,可能会导致400错误。
请求方法错误:使用了错误的HTTP请求方法,如用POST请求获取静态资源。
请求头错误:某些服务器要求特定的请求头,如ContentType或Accept,如果未提供或错误,可能会返回400错误。
请求体格式错误:如果请求包含一个请求体,而它的格式不是服务器所预期的,可能会触发400错误。
3. 问题诊断
要诊断这个问题,您需要:
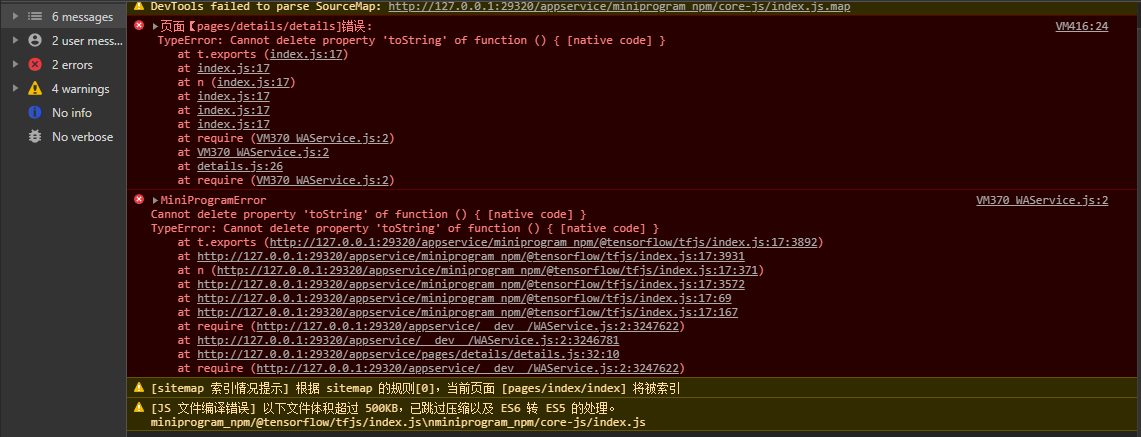
检查浏览器控制台:打开浏览器的开发者工具,查看网络请求的详细信息,检查请求的URL、请求头和请求体是否正确。
审查服务器日志:服务器日志可以提供更详细的信息,指明为什么请求被认为是错误的。
测试请求:使用工具如curl或Postman重现请求,以排除浏览器特有的问题。
4. 解决方案
解决HTTP 400错误的方法通常包括:
验证URL:确保访问的JavaScript资源的URL是正确的,包括大小写、路径和文件名。
检查查询参数:确保所有查询参数都是有效的,并且符合服务器预期的格式。
确认请求方法:确保使用的请求方法是适当的,通常GET方法用于请求静态资源。
检查请求头:确认请求头是否包含服务器需要的所有信息,并且格式正确。
检查请求体:如果发送了请求体,请确保其内容类型和格式正确无误。
5. 预防措施
为了避免未来出现类似的错误,您可以:
使用正确的编码实践:确保在构建前端应用时遵循正确的编码实践,避免产生错误的请求。
进行单元测试:编写测试来验证前端代码的功能,确保请求按预期发送。
利用API文档:如果请求的是API资源,遵循API的文档,确保请求参数和方法符合规定。
使用现代框架和库:利用现代JavaScript框架和库,如React、Angular和Vue.js,这些框架通常提供内置的机制来处理HTTP请求,减少手动错误。
6. 总结
HTTP 400错误是客户端错误的一种,通常发生在请求格式不正确或请求不满足服务器要求时,解决这类问题需要仔细审查请求的每个部分,包括URL、请求方法、请求头和请求体,通过遵循良好的编码实践、进行适当的测试和使用现代的开发工具,可以有效地避免这类错误。
当遇到HTTP 400错误时,不要急于认为是服务器的故障,而应首先从客户端的请求入手,逐步排查问题,这样不仅能解决问题,还能提高对HTTP请求和响应处理的理解,有助于未来的开发工作。