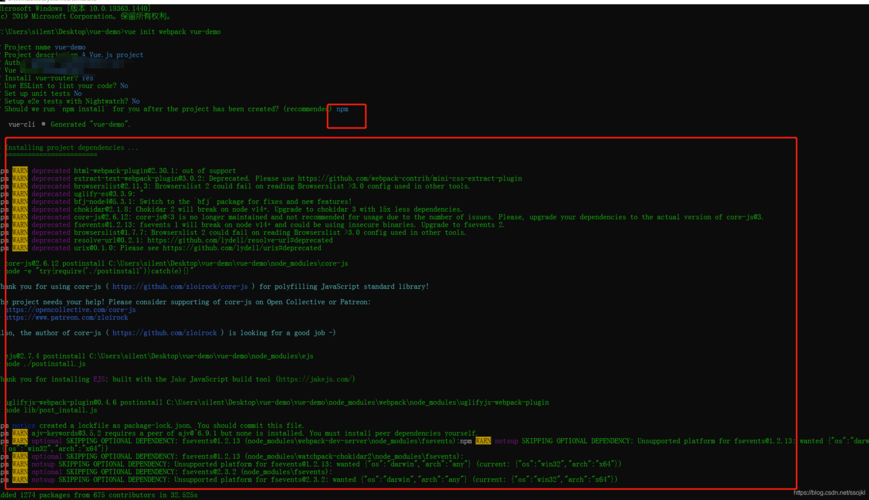
当你在使用Vue.js开发项目时,运行npm start命令启动项目却遇到报错,可能会让你感到沮丧,这种情况下,首先需要冷静下来,仔细阅读错误信息,然后逐步排查问题,以下是一些常见的错误原因及解决方法,帮助你解决npm start报错的问题。

错误原因及解决方案
1. node版本不兼容
确保你的Node.js版本与项目所需的版本兼容,某些项目可能需要特定版本的Node.js才能正常运行。
解决方法:
查看项目的package.json文件,通常里面会有一个engines字段指定了所需的Node.js版本。
使用命令node v查看当前Node.js版本。
如果版本不匹配,请下载并安装与项目兼容的Node.js版本。
2. 缺少依赖包
有时,错误可能是由于缺少某些依赖包导致的。
解决方法:
运行npm install或yarn来安装所有依赖包。
如果某些依赖包安装失败,可以尝试删除node_modules文件夹和packagelock.json(或yarn.lock),然后重新运行npm install或yarn。
3. 运行脚本错误
检查package.json中的scripts字段,确认start脚本是否正确。
解决方法:
如果start脚本不存在或错误,请更正为正确的脚本命令,如 "start": "vuecliservice serve"。
确保你使用的脚本是适用于你的Vue.js版本和项目配置。
4. 端口占用
通常,npm start启动的是开发服务器,默认端口是8080,如果该端口已被占用,将会导致报错。
解决方法:
查看错误信息,找到被占用的端口号。
通过命令lsof i :端口号(Mac/Linux)或netstat ano | findstr 端口号(Windows)找出占用端口的进程。
停止占用端口的进程或更改项目中的端口号(在vue.config.js或命令行参数中)。
5. 配置文件错误
项目中的配置文件(如vue.config.js)如果配置不正确,也可能导致启动失败。
解决方法:
检查vue.config.js文件,确保配置项正确无误。
如果你不熟悉某些配置项,可以查阅Vue CLI的官方文档或恢复为默认配置。
6. Vue CLI版本问题
如果你的项目是基于特定版本的Vue CLI创建的,而本地安装的Vue CLI版本与之不兼容,可能会出现错误。
解决方法:
使用命令vue V(注意是大写的V)查看当前Vue CLI版本。
通过npm install g @vue/cli或yarn global add @vue/cli更新到最新版本。
如果项目需要特定版本的Vue CLI,可以在项目目录下运行npm install g @vue/cliserviceglobal@版本号。
7. 其他外部因素
有时,外部因素如网络问题、权限问题、环境变量等也可能导致启动失败。
解决方法:
确保网络连接正常。
检查是否有足够的文件读写权限。
环境变量配置是否正确。
总结
当npm start报错时,你需要耐心地查看错误信息,定位问题所在,然后采取相应的解决方法,在解决问题的过程中,可以参考以下几点:
仔细阅读错误信息,通常错误信息会给出问题的具体原因。
检查package.json、vue.config.js等配置文件。
确保Node.js版本、Vue CLI版本与项目兼容。
使用搜索引擎查找类似问题的解决方案。
在项目仓库的README.md或相关文档中查找可能的问题和解决方案。
如果问题依然无法解决,可以尝试在社区(如Stack Overflow、Vue.js官方论坛等)寻求帮助。
通过以上方法,相信你能够解决大多数npm start报错的问题,继续你的Vue.js项目开发。