当在IE浏览器中使用innerHTML属性时,你可能会遇到各种错误。innerHTML是一个常用的属性,用于获取或设置元素内的HTML内容,IE浏览器,特别是旧版本的IE,对于这个属性的支持可能会有一些问题,本文将详细讨论在IE中可能导致innerHTML报错的几种情况,以及相应的解决方案。

常见问题
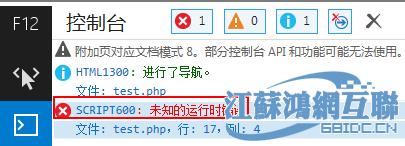
1、不正确的文档模式:在IE中,文档模式对于页面的渲染至关重要,如果页面在兼容模式下运行,可能会导致innerHTML属性无法按预期工作。
2、异步脚本加载问题:在异步加载脚本时,如果尝试在文档未完全加载之前访问innerHTML,可能会引发错误。
3、对SVG或XML元素的错误使用:在IE中,对于SVG或XML元素使用innerHTML可能会出现问题,因为它们与HTML元素的处理方式不同。
4、字符串格式错误:如果尝试插入格式不正确的HTML字符串,IE可能会报错。
5、跨域问题:当尝试从不同的域或子域中读取或设置innerHTML时,可能会受到浏览器的同源策略限制。
解决方案
1、设置正确的文档模式:
确保页面通过<meta>标签指定了正确的文档模式。
“`html
<meta httpequiv="XUACompatible" content="IE=edge">
“`
这将告诉IE使用最新的渲染模式。
2、确保脚本在文档加载完成后执行:
使用DOMContentLoaded事件确保在文档加载完成后执行你的脚本。
“`javascript
document.addEventListener(‘DOMContentLoaded’, function() {
// 你的代码
});
“`
或者,如果使用jQuery,可以这样做:
“`javascript
$(document).ready(function() {
// 你的代码
});
“`
3、处理SVG和XML元素:
对于SVG和XML元素,使用textContent而不是innerHTML。
“`javascript
var svgElement = document.getElementById(‘svgElement’);
svgElement.textContent = ‘<path d="…"/>’; // 而不是 innerHTML
“`
4、验证HTML字符串:
确保插入的HTML字符串格式正确,没有语法错误。
5、处理跨域问题:
如果遇到跨域问题,可以考虑使用JSONP或CORS策略来允许跨域请求。
其他技巧
避免内存泄漏:在循环或频繁操作DOM时,小心处理引用和内存泄漏问题,确保删除不再需要的DOM元素的引用。
减少重排和重绘:操作innerHTML可能会导致浏览器的重排和重绘,尽量批量更新DOM,以减少性能开销。
使用现代前端框架:使用像React、Vue或Angular这样的现代前端框架,可以避免直接操作DOM,从而减少此类问题。
结论
在IE中使用innerHTML时遇到的错误可能会令人沮丧,但通过遵循上述建议,你可以最大限度地减少这些错误的发生,确保你的页面使用正确的文档模式,避免在文档加载完成前访问DOM,以及验证你试图插入的HTML字符串的正确性,这些都是确保代码在IE中顺利运行的关键步骤,随着现代浏览器逐渐取代旧版本的IE,这些问题变得越来越不重要,尽管如此,对于需要支持旧版浏览器的项目,这些解决方案仍然至关重要。