在使用IE浏览器进行Web开发时,我们可能会遇到各种兼容性问题,特别是在调用一些高级的JavaScript API或者库时,如果您在IE下调用ajaxSubmit时遇到了报错,以下是一些可能的原因以及相应的解决方法。

我们需要了解ajaxSubmit是jQuery的一个插件,通常用于将表单数据异步提交到服务器,在使用这个插件时,IE浏览器可能会出现一些问题,下面我们详细讨论这些可能出现的问题以及如何解决。
1. 兼容性问题
IE浏览器对JavaScript实现的兼容性与其他现代浏览器相比有一定的差异,特别是IE的早期版本(IE9以下),在ES5标准的支持上有所不同。
解决方法:
确保使用了一个适合IE版本的jQuery库,可以尝试使用jQuery 1.x版本,它对旧版IE支持更好。
使用polyfills,对于一些ES5的方法,可以通过引入polyfills来填补IE的兼容性问题。
2. 插件使用错误
在使用ajaxSubmit时,如果代码使用不当,也会导致错误。
解决方法:
确保正确引入了jQuery库以及ajaxSubmit插件的JavaScript文件。
检查调用ajaxSubmit的代码语法是否正确,参数是否按照插件要求传入。
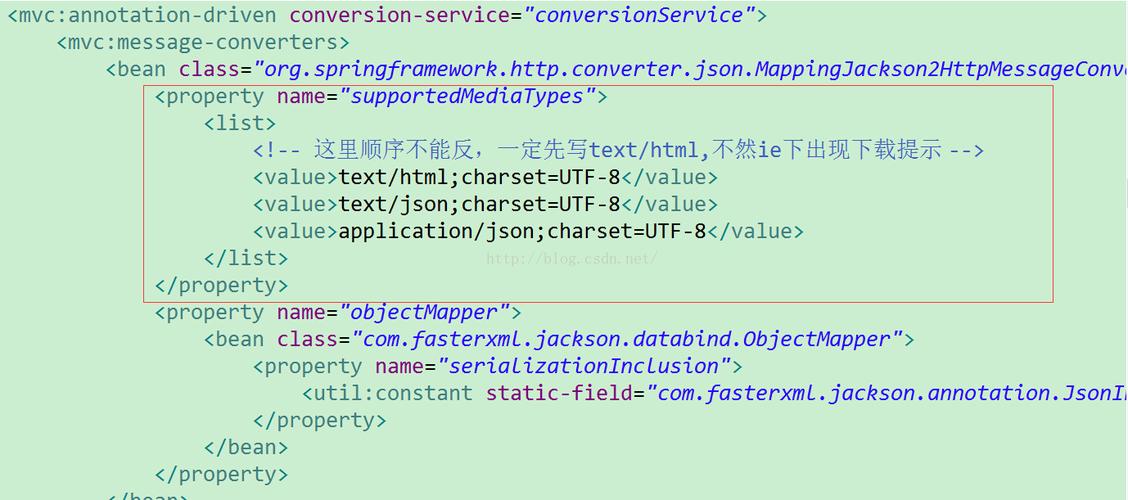
3. JSON解析问题
如果服务器返回的数据是JSON格式,并且IE无法正确解析,可能会出现错误。
解决方法:
在jQuery的AJAX设置中,确保dataType设置为json,并检查服务器返回的数据格式是否正确。
检查是否有额外的JSON库(如JSON2.js)来增强IE的JSON支持。
4. 跨域问题
由于浏览器的同源策略,跨域请求可能会在IE中受限。
解决方法:
确保服务器端设置了CORS(跨源资源共享)头部,允许来自你的域的请求。
如果是本地测试,可以使用本地服务器来避免跨域问题。
5. 请求被阻止
有时,IE的安全设置可能会阻止某些类型的AJAX请求。
解决方法:
检查IE的ActiveX设置,确保AJAX请求没有被阻止。
在请求中设置cache: false,有时可以解决某些请求被缓存导致的问题。
6. 错误处理
如果没有正确处理AJAX错误,可能会在控制台看到错误信息。
解决方法:
使用.fail()或者.error()方法来处理AJAX请求失败的情况。
通过console.log或者alert输出错误信息,以便调试。
7. XDomainRequest问题
在IE8和IE9中,跨域请求是通过XDomainRequest对象实现的,而不是标准的XMLHttpRequest。
解决方法:
如果是在处理跨域请求,确保使用了类似以下代码的兼容性检查:
“`javascript
if (window.XDomainRequest) {
// 使用XDomainRequest对象
} else {
// 使用XMLHttpRequest对象
}
“`
使用第三方库如jQuery的跨域请求处理,它会自动处理这些兼容性问题。
8. 事件处理问题
在IE中,事件处理可能与其他浏览器有所不同。
解决方法:
确保在调用ajaxSubmit之前,DOM元素已经加载完成。
使用jQuery的$(document).ready()来确保脚本在DOM加载完成后执行。
9. 错误堆栈追踪
详细的错误堆栈可以帮助我们快速定位问题。
解决方法:
打开IE的开发者工具,查看控制台的错误信息。
如果错误信息不够详细,可以尝试使用try...catch语句来捕捉错误,并输出更多调试信息。
通过以上这些方法,您可以逐步排查并解决在IE下调用ajaxSubmit时遇到的报错问题,需要注意的是,解决兼容性问题通常需要耐心和细心,以及对IE的特别处理,希望这些信息能够帮助到您。