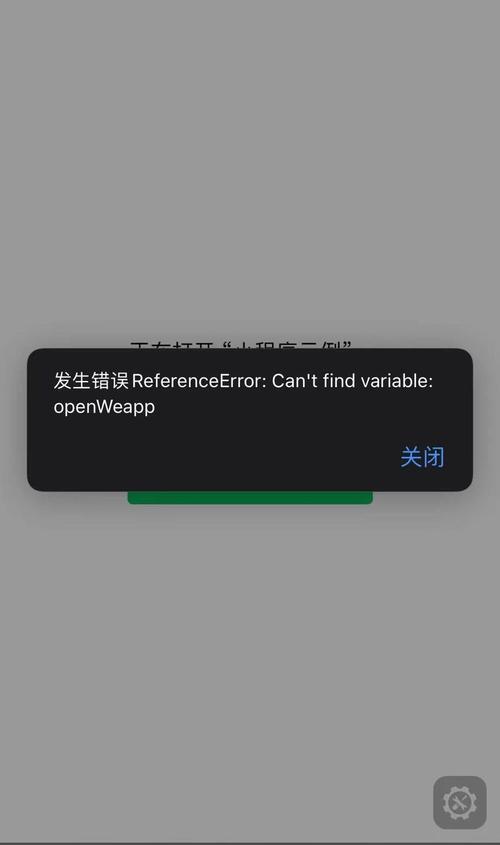
小程序作为一种便捷的应用形态,在移动端拥有广泛的用户基础,但在小程序开发过程中,开发者可能会遇到各种问题,比如页面跳转报错,下面我将针对这个问题,详细分析可能的原因及相应的解决方案。

小程序页面跳转简介
小程序的页面跳转主要分为以下几种方式:
1、使用 wx.navigateTo 或 wx.redirectTo 进行页面跳转。
2、使用 navigator 组件进行页面跳转。
3、使用 wx.switchTab 跳转到 tabBar 页面。
页面跳转报错原因及解决方案
1、路径错误
错误描述:在小程序中,路径错误是导致页面跳转失败的一个常见原因。
解决方案:检查跳转页面的路径是否正确,确保路径与页面文件名一致。
2、未注册页面
错误描述:在 app.json 中未注册页面,导致无法跳转。
解决方案:在 app.json 的 pages 数组中添加需要跳转的页面路径。
3、使用 wx.navigateTo 跳转时超出页面栈限制
错误描述:小程序的页面栈最多十层,使用 wx.navigateTo 进行跳转时,如果页面栈已满,则会报错。
解决方案:
(1)使用 wx.redirectTo 替代 wx.navigateTo,因为 wx.redirectTo 会替换当前页面,而不是添加到页面栈。
(2)优化页面结构,减少页面栈深度。
4、使用 navigator 组件跳转时未设置 url
错误描述:在使用 navigator 组件进行页面跳转时,忘记设置 url 属性。
解决方案:在 navigator 组件中添加 url 属性,并设置正确的跳转路径。
5、tabBar 页面跳转问题
错误描述:尝试使用 wx.navigateTo 或 wx.redirectTo 跳转到 tabBar 页面时,会报错。
解决方案:使用 wx.switchTab 跳转到 tabBar 页面。
6、页面生命周期问题
错误描述:在页面生命周期不恰当的时机进行页面跳转,可能导致报错。
解决方案:确保在适当的时机进行页面跳转,例如在 onLoad、onShow 等生命周期函数中。
7、权限问题
错误描述:部分页面可能需要用户授权后才能访问,如果未获取到授权,可能导致页面跳转失败。
解决方案:
(1)确保在需要授权的页面获取到相应权限。
(2)在跳转前检查用户是否已授权,未授权时提示用户授权。
8、代码错误
错误描述:代码编写错误,如语法错误、变量未定义等,可能导致页面跳转失败。
解决方案:检查代码,确保无误,可使用开发者工具的调试功能,查看报错信息,定位问题。
9、跨域问题
错误描述:在页面跳转时,如果涉及到跨域请求,可能会报错。
解决方案:配置服务器跨域策略,允许小程序访问。
10、小程序版本问题
错误描述:部分 API 或组件在不同版本的小程序中可能存在兼容性问题。
解决方案:检查小程序版本,确保使用的 API 或组件与当前版本兼容。
在解决小程序页面跳转报错问题时,需从多个方面进行分析,首先检查路径、页面注册等基本配置是否正确,然后考虑页面栈、生命周期、权限等因素,还需注意代码编写、跨域问题以及小程序版本兼容性。
在开发过程中,遵循良好的编程习惯,例如规范命名、结构清晰、注释详细等,有助于减少页面跳转报错,熟练使用开发者工具的调试功能,可以更快地定位问题,提高开发效率,希望以上内容能帮助您解决小程序页面跳转报错的问题。