在使用SCSS (Sassy CSS) 编写样式表时遇到报错可能是由多种原因造成的,我们需要了解SCSS是CSS的一个扩展语言,它为CSS提供了一些额外的功能,如变量、嵌套规则、混合指令等,要在项目中使用SCSS,通常需要先安装Sass编译器,并将SCSS文件编译成浏览器可以理解的CSS文件。

下面我们来详细探讨可能导致SCSS报错的几个常见原因及其解决方法:
1. 编译器错误
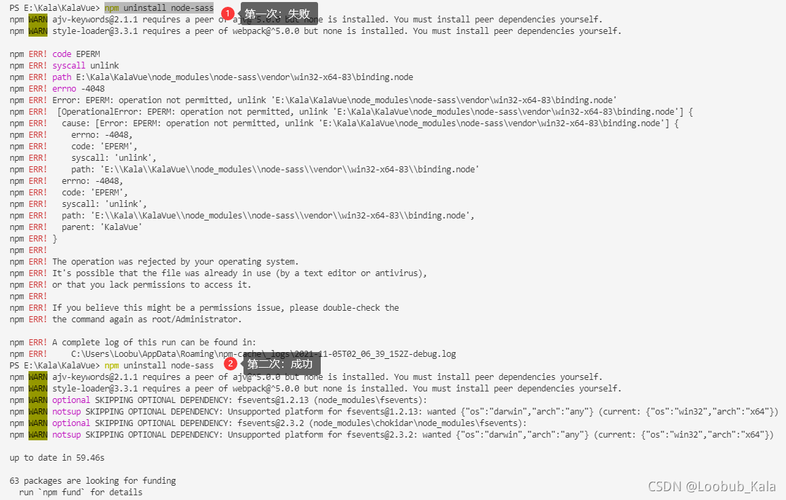
你需要确保你已经正确安装了Sass编译器,并且它能在你的系统中正常工作,如果编译器出现问题,可能会遇到以下错误:
版本不兼容:如果你的Sass版本与项目的依赖版本不兼容,可能会报错,确保你的Sass版本与项目要求相匹配。
权限问题:在某些系统中,可能需要特定的权限才能运行编译器,确保你有足够的权限执行Sass命令。
2. 语法错误
SCSS拥有比普通CSS更严格的语法规则,尤其是在使用变量、嵌套和混合时:
变量未定义:使用了一个未定义的变量。
“`scss
// 错误示例
.error {
color: $undefinedvar;
}
“`
解决方法:确保变量在使用之前已经定义。
括号不匹配:在混合指令或者函数调用时括号不匹配。
“`scss
// 错误示例
@mixin boxshadow($x, $y, $blur) {
webkitboxshadow: $x $y $blur;
}
.element {
@include boxshadow(1px, 2px);
}
“`
解决方法:检查括号确保它们是正确配对的。
3. 嵌套规则错误
SCSS允许你在选择器内部嵌套其他选择器,但是错误的使用可能会导致编译错误:
过深的嵌套:虽然SCSS没有明确嵌套层数的限制,但过深的嵌套可能导致样式难以管理,并可能引起编译错误。
“`scss
// 错误示例
.parent {
.child {
.grandchild {
// …
}
}
}
“`
解决方法:避免不必要的嵌套。
4. 混合和继承错误
混合(Mixins)和继承(Extends)是SCSS中的高级功能,如果使用不当也会出现报错:
未使用的混合:定义了混合但从未在任何地方包含(@include)它。
“`scss
// 错误示例
@mixin importanttext {
fontweight: bold;
color: red;
}
“`
解决方法:确保你定义的混合被使用。
继承错误:在选择器上使用@extend时语法错误。
“`scss
// 错误示例
.error {
@extend .parent;
}
“`
解决方法:确保被继承的选择器存在。
5. 字符编码问题
如果你的SCSS文件包含非UTF8字符或者特殊字符,而没有正确声明编码,可能会遇到字符编码问题。
文件编码:确保SCSS文件以UTF8编码保存。
6. 第三方库或框架问题
当你使用第三方库或者框架时,可能会因为它们的更新或者与Sass版本的兼容性问题而报错。
依赖问题:确保所有依赖都是最新的,并且与你的Sass版本兼容。
7. 环境和配置问题
报错可能来自于你的开发环境或配置问题:
路径问题:在导入其他SCSS文件时,路径设置不正确。
“`scss
// 错误示例
@import "styles/missingfile";
“`
解决方法:检查路径是否正确,确保文件存在。
结论
当你在使用SCSS时遇到报错,不要惊慌,错误消息通常提供了足够的线索来诊断问题,以下是一些通用的解决问题的步骤:
1、阅读错误消息:错误消息通常会指出问题所在,这是解决问题的第一步。
2、检查语法:确保所有的括号、分号和花括号都是正确放置的。
3、检查变量和混合:确认所有变量和混合在使用前已经定义,并且使用正确。
4、简化问题:如果错误很复杂,尝试简化问题部分,逐一排查。
5、搜索和社区帮助:搜索错误消息,通常可以找到其他开发者遇到相同问题的经验分享。
通过以上方法,你应该能够解决大多数SCSS报错问题,如果问题仍然无法解决,不要犹豫寻求社区或者专业开发者的帮助。