echarts.min.js 报错是一个常见的问题,尤其是在使用 ECharts,一个由百度开源的、基于 JavaScript 的数据可视化图表库时,在处理这类问题时,我们需要仔细分析错误信息,定位问题原因,并采取相应的解决措施,以下是对可能出现的问题及解决方法的详细描述。

echarts.min.js 报错可能表现在多种形式上,如浏览器控制台错误提示、图表显示异常或加载失败等,以下是几个常见的错误场景及其可能的解决方案:
1. 脚本加载错误
如果浏览器控制台出现类似“找不到脚本”或“脚本加载失败”的错误,首先需要确保 ECharts 的脚本文件被正确引入。
检查 <script> 标签是否正确添加到 HTML 文件中。
确保提供的是正确的文件路径。
确认文件权限,确保服务器上 echarts.min.js 文件的访问权限。
<script src="path/to/echarts.min.js"></script>2. 依赖问题
ECharts 可能会依赖于某些全局变量,如 jQuery 或 ZRender(ECharts 的渲染引擎),如果这些依赖没有正确加载,可能会引发错误。
确认是否需要额外的依赖,并按需加载。
如果使用的是 ECharts 的 npm 包,确保已正确安装所有依赖项。
3. 兼容性问题
浏览器兼容性问题也可能导致 echarts.min.js 报错。
确认 ECharts 版本与浏览器版本兼容。
使用如 Babel 的转译器,将 ECharts 的代码转换为兼容旧版浏览器的格式。
4. 错误的使用方法
错误的使用方法或配置项也会导致 ECharts 无法正常工作。
仔细检查 ECharts 的初始化和配置代码,确保没有语法错误或拼写错误。
确保配置项中的数据格式与 ECharts 的要求相匹配。
5. 异步加载问题
ECharts 脚本是通过异步加载的方式引入的,可能会存在执行顺序问题。
使用 DOMContentLoaded 事件或类似机制确保 ECharts 脚本在 DOM 完全加载后加载。
如果使用异步脚本,确保在 ECharts 脚本加载完成后,再初始化图表。
6. 性能问题
有时,复杂的图表配置或大量的数据可能会导致 echarts.min.js 执行缓慢,甚至崩溃。
优化图表配置,移除不必要的渲染效果。
分批加载数据,使用数据增量更新。
7. 缩放和分辨率问题
在高分辨率或缩放环境下,图表可能会出现错位或显示不全。
确保使用适当的设备像素比设置,使用 devicePixelRatio 选项。
8. 错误跟踪
错误信息可能不够明确,需要更深入的调试。
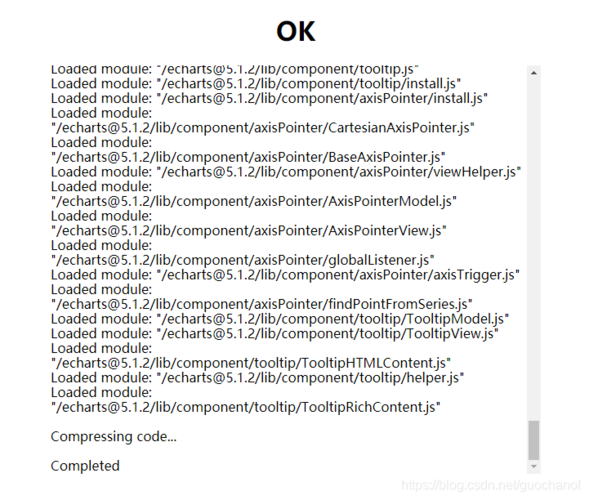
使用浏览器的开发者工具进行断点调试,查看具体的错误堆栈信息。
利用 ECharts 的日志系统,查看更多内部信息。
在解决 echarts.min.js 报错时,应保持耐心,并遵循以下原则:
仔细阅读官方文档,了解 ECharts 的正确使用方法。
逐步排查问题,从最可能的错误原因开始。
保持代码整洁,避免复杂的逻辑和冗余的配置。
在开发过程中,利用版本控制工具跟踪变更,以便在引入问题时代码回滚。
echarts.min.js 报错可能是由多种原因导致的,通过上述的详细分析和逐步排除,通常可以定位到问题所在,并采取有效的解决措施,在遇到难以解决的问题时,还可以求助于 ECharts 社区,查看是否有其他开发者遇到过类似问题,或者向官方提出 Issue,获取更专业的帮助。