在网页设计和开发过程中,了解和排查错误是不可或缺的一部分,网页报错能够提供有关网页功能或显示问题的详细信息,帮助开发者找到问题所在并修复它们,以下是如何查看网页报错的详细指南。

浏览器开发者工具
现代浏览器内置了开发者工具,这些工具提供了一系列功能,其中就包括查看和调试错误。
打开开发者工具
Chrome: 在网页上点击鼠标右键,选择“检查”(或者使用快捷键Ctrl+Shift+I / Cmd+Option+I)。
Firefox: 点击浏览器右上角的“三”菜单,选择“开发者”下的“切换工具箱”(或者使用快捷键Ctrl+Shift+I / Cmd+Option+I)。
Safari: 在网页上点击鼠标右键,选择“检查元素”(或者使用快捷键Ctrl+Option+C)。
查看错误
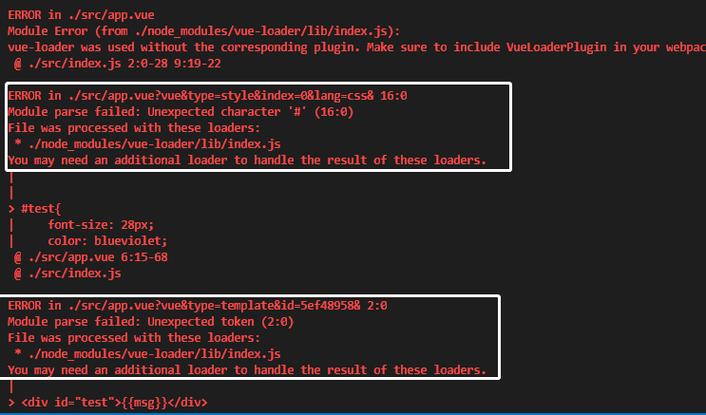
1、控制台(Console): 开发者工具中的控制台会显示所有错误和警告,这些错误通常包括JavaScript错误、网络请求错误和其它与页面相关的错误。
2、错误详情: 点击错误信息,可以看到更详细的堆栈跟踪,这有助于确定错误发生的具体位置。
3、资源(Resources): 在资源标签页中,可以查看加载的资源文件(如CSS、JavaScript、图片等),并检查是否有文件未成功加载。
诊断错误
1、错误代码: 错误信息通常包括一个错误代码,开发者可以根据这个代码搜索解决方案。
2、网络请求: 如果是网络请求错误,可以在“网络”标签页查看请求详情,包括请求方法、状态码、响应内容等。
网络服务器日志
除了浏览器端的错误信息,服务器端也会记录错误日志。
1、访问日志: 通过查看网络服务器的访问日志,可以找到与请求相关的错误信息。
2、错误日志: 专门的错误日志文件记录了服务器遇到的错误,包括但不限于404错误、500错误等。
网页代码分析
错误是由于网页的HTML、CSS或JavaScript代码引起的。
1、检查HTML标签: 确保HTML标签正确闭合,属性正确使用。
2、CSS检查: 查看CSS选择器和属性是否正确无误。
3、JavaScript调试: 使用开发者工具中的JavaScript调试器(Debugger)可以逐行执行代码,查看变量值,理解程序执行流程。
第三方工具
一些第三方工具也可以帮助诊断网页错误。
1、W3C验证器: 通过W3C提供的HTML和CSS验证服务,可以检查代码是否遵循标准。
2、网页速度测试工具: 如Google PageSpeed Insights,这类工具可以提供网页性能优化的建议。
3、API测试工具: 如Postman,可用于测试网页使用的API接口是否正常。
错误排查流程
1、确认错误: 首先明确错误是什么,重现错误有助于理解问题。
2、查看控制台: 使用开发者工具查看控制台输出的错误信息。
3、检查代码: 根据错误信息,检查相关代码。
4、搜索解决方案: 使用错误信息或错误代码在网络上搜索可能的解决方案。
5、逐个排除: 如果有多个错误,尝试逐个修复或隔离问题。
6、测试: 修复后,确保进行充分的测试,防止问题重新出现。
结语
网页报错查看是一个涉及多个层面的过程,从浏览器端到服务器端,每一步都需要细心和耐心,合理利用开发者工具和服务器日志,加上细致的代码审查,可以帮助开发者快速准确地找到问题并解决它们,在排查网页错误的过程中,也要不断学习和积累经验,提高问题诊断的效率。