F12开发者工具是现代浏览器中集成的一个强大功能,它允许开发者查看页面的各种元素、网络请求、存储、以及调试JavaScript等,当网站出现错误或异常时,开发者常常需要使用F12工具来检查报错信息,这对于定位问题和解决问题至关重要。

在使用F12查看报错时,通常会经历以下几个步骤来详细分析和理解错误:
1. 打开开发者工具
你需要在浏览器中打开需要调试的网页,然后通过以下方式之一打开开发者工具:
在Windows系统上,你可以按下F12键或Ctrl+Shift+I(或Ctrl+Alt+I,取决于你的浏览器设置)。
在Mac系统上,可以使用Cmd+Opt+I快捷键。
也可以通过浏览器菜单中的“开发者”或“更多工具”找到“开发者工具”来打开。
2. 查看控制台(Console)
打开开发者工具后,通常首先会查看“Console”标签页,这里会显示所有的错误、警告以及通过console.log等函数输出的信息。
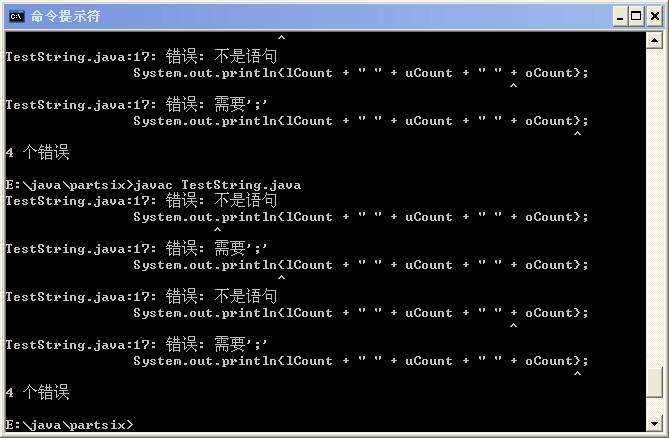
3. 分析错误信息
当你看到控制台中出现了错误信息时,以下是详细分析的过程:
错误类型:错误信息通常会有一个明确的错误类型,如SyntaxError、ReferenceError、TypeError等,它告诉你错误的性质。
错误描述:错误类型下面通常是一段描述信息,解释错误发生的原因。
错误来源:在错误信息中,通常会指出引发错误的文件和行号,点击这个链接,开发者工具会自动跳转到对应的代码位置。
4. 错误定位与代码审查
定位到错误来源后,你需要:
审查代码:检查报错位置的代码,查找明显的问题,如语法错误、变量未定义等。
上下文分析:查看报错代码的上下文,有时候问题可能不在报错行,而是在附近的代码逻辑中。
变量检查:在控制台中可以输入变量名来检查运行时的值,这对于理解为什么代码会按预期工作非常有帮助。
5. 利用其他开发者工具功能
除了控制台,开发者工具还有其他标签页可以帮助解决问题:
Elements:查看和编辑页面的HTML和CSS,有时布局或样式问题也会导致JavaScript错误。
Network:监控网络请求,可以检查是否有请求失败或返回了错误的数据。
Sources:查看和调试JavaScript源代码,可以设置断点、查看作用域变量等。
Storage:检查和修改本地存储或会话存储,确保数据没有问题。
6. 修复错误
在分析了错误信息并定位问题后,接下来就是修复错误:
修改代码:根据错误分析的结果,修改代码中的问题。
重新加载页面:使用Ctrl+F5(或Cmd+Shift+R)强制刷新页面,确保最新的代码和资源被加载。
测试:进行必要的测试来验证问题是否已被解决。
7. 生成详细的错误报告
在开发团队中工作时,你可能需要生成一个详细的错误报告,包括:
错误的截图和描述。
错误的堆栈跟踪(Stack Trace)。
相关的代码片段。
任何可能的解决方案或临时修复措施的尝试。
通过上述步骤,开发者可以系统地使用F12开发者工具来查看和分析网页中的报错信息,这不仅有助于快速定位问题,而且有助于深入理解代码的行为,提升代码质量,记住,解决错误的过程也是一个学习和提升的机会,应该充分利用开发者工具提供的信息来深入挖掘问题的本质。
F12开发者工具在网站开发和维护中扮演着至关重要的角色,从打开工具、检查控制台、分析错误信息、审查代码,到利用其他功能标签页,再到最终修复错误和生成报告,每一步都需要开发者的细致入微和严谨态度,掌握这些技能对于成为一个高效的开发者来说不可或缺。