Cocos Creator是一款非常受欢迎的游戏开发引擎,它让开发者能够轻松地创建跨平台游戏,在使用Cocos Creator开发游戏的过程中,销毁对象时可能会遇到一些错误,本文将详细解释在Cocos Creator销毁对象时可能遇到的一些常见错误,并提供相应的解决方案。

我们需要了解在Cocos Creator中销毁对象的方式,通常,有以下几种方法可以销毁一个对象:
1、使用destroy方法。
2、使用removeFromParent方法。
3、设置对象的active属性为false。
以下是销毁对象时可能遇到的一些错误及其解决方案:
1、销毁对象时出现null错误
错误描述:尝试销毁一个已经被销毁的对象,或者尝试访问一个已经被销毁对象的属性或方法。
解决方案:在销毁对象之前,先检查对象是否为null。
“`javascript
if (obj != null) {
obj.destroy();
}
“`
这样可以确保不会尝试销毁一个已经被销毁的对象。
2、使用destroy方法时出现object already destroyed错误
错误描述:在调用destroy方法时,对象已经被销毁。
解决方案:确保在对象销毁后不再调用destroy方法,你可以添加一个标志位,表示对象是否已经被销毁。
“`javascript
// 假设有一个对象MyObject,添加一个属性isDestroyed
MyObject.prototype.isDestroyed = false;
// 在destroy方法中设置isDestroyed为true
MyObject.prototype.destroy = function() {
if (this.isDestroyed) {
return;
}
this.isDestroyed = true;
// 执行销毁操作
cc.destroy(this);
};
“`
这样,在每次尝试销毁对象时,都可以先检查isDestroyed属性。
3、使用removeFromParent方法时出现Error: Node is not in the scene graph错误
错误描述:尝试从一个不在场景图中的节点调用removeFromParent方法。
解决方案:确保在调用removeFromParent方法之前,节点已经添加到场景图中,如果节点已经被销毁或者不在场景图中,不要调用removeFromParent方法。
“`javascript
if (node.parent != null) {
node.removeFromParent();
}
“`
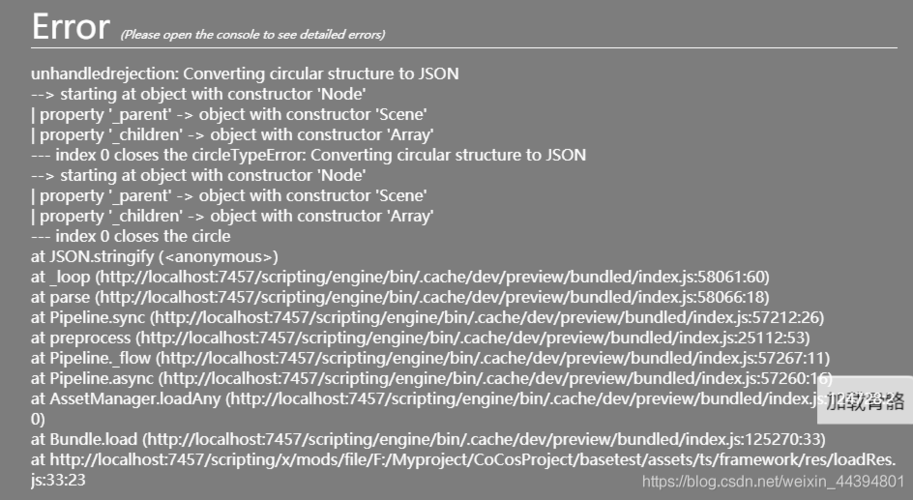
4、在组件的onDestroy方法中调用destroy方法
错误描述:在组件的onDestroy方法中调用destroy方法可能导致死循环。
解决方案:在组件的onDestroy方法中不要调用destroy方法。onDestroy方法是由Cocos Creator自动调用的,用于清理组件相关资源,如果你需要在组件销毁时执行其他操作,可以直接在onDestroy方法中实现。
“`javascript
cc.Class({
extends: cc.Component,
onDestroy: function() {
// 在这里执行销毁操作,而不是调用this.destroy()
// 释放引用,取消事件监听等
}
});
“`
通过以上方案,可以解决大部分销毁对象时遇到的错误,在实际开发过程中,还需要注意以下几点:
1、遵循Cocos Creator的生命周期,了解各个方法调用的时机。
2、注意对象之间的引用关系,避免在销毁一个对象后,另一个对象仍然持有其引用。
3、在销毁对象时,确保清理与其相关的资源,如事件监听器、定时器等。
遵循以上原则和解决方案,相信在Cocos Creator中销毁对象时遇到的错误将会大大减少,游戏开发过程也会更加顺利。