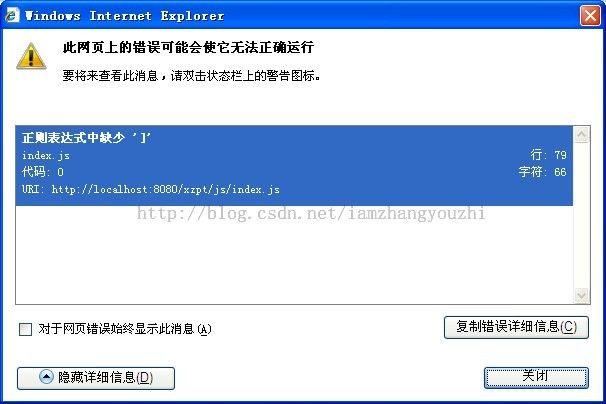
当您在网页上遇到“加载js报错,缺少对象”的问题时,这通常意味着JavaScript代码中尝试访问一个未定义或尚未创建的对象,这样的错误可能会导致页面某些功能无法正常工作,甚至导致整个页面无法加载,以下是对这一问题的详细解析:

问题原因
1、对象未定义:可能是代码中直接使用了未声明的变量或对象。
2、加载顺序问题:可能由于JavaScript文件加载顺序不正确,导致依赖其他脚本的代码在所需脚本加载之前执行。
3、异步加载:如果使用了异步加载脚本的方法,可能会出现依赖脚本还未加载完成就开始执行的情况。
4、作用域问题:可能是在错误的作用域内尝试访问对象,例如在全局作用域内访问一个局部变量。
5、语法错误:JavaScript代码中可能存在语法错误,导致浏览器无法正确解析代码。
解决方案
1、检查对象声明:确保所有使用到的对象都已经在使用之前被声明和初始化,如果对象是通过异步加载的脚本创建的,需要确保在脚本加载完成后再访问该对象。
“`javascript
// 假设对象依赖于某个异步加载的脚本
if (typeof someObject !== ‘undefined’) {
// 执行依赖于someObject的代码
}
“`
2、调整脚本加载顺序:确保所有依赖脚本都已加载完成后再执行依赖于它们的代码。
“`html
<!在依赖脚本之前加载 >
<script src="dependency.js"></script>
<script src="main.js"></script>
“`
3、使用事件监听:对于异步加载的脚本,可以使用事件监听来确保代码在脚本加载完成后执行。
“`javascript
// 异步加载脚本
var script = document.createElement(‘script’);
script.src = "dependency.js";
script.onload = function() {
// 在这里执行依赖于dependency.js的代码
};
document.head.appendChild(script);
“`
4、检查作用域:确保在正确的范围内访问对象。
“`javascript
// 如果someObject是局部的,需要确保在正确的函数或作用域内访问
function someFunction() {
var someObject = {};
// 使用someObject
}
“`
5、检查语法错误:使用开发者工具检查JavaScript代码,确保没有语法错误。
诊断步骤
1、打开开发者工具:在浏览器中按F12打开开发者工具,切换到“Console”标签页查看错误详情。
2、定位错误代码:根据错误信息定位到报错的JavaScript代码行。
3、检查网络请求:在开发者工具的“Network”标签页检查相关JavaScript文件是否已成功加载。
4、查看控制台输出:在代码中加入console.log语句输出变量状态,帮助理解代码执行流程和对象状态。
预防措施
1、代码规范:遵循严格的代码编写规范,例如使用JSLint或ESLint来避免常见的编码错误。
2、模块化代码:将代码拆分成模块,通过依赖管理确保模块按需加载。
3、单元测试:编写单元测试,确保代码的稳定性和可靠性。
4、性能优化:优化JavaScript代码和资源加载,减少加载时间,避免因加载顺序导致的错误。
通过上述方法,您可以诊断和修复“加载js报错,缺少对象”的问题,并采取预防措施避免未来出现类似错误,良好的代码管理和调试实践将有助于提高网站的质量和用户体验。