Ionic 2作为一个流行的移动应用开发框架,基于Angular和Apache Cordova,为开发者提供了强大的工具和组件来构建高性能的Hybrid应用,在开发过程中,编译报错是开发者可能遇到的问题之一,以下是对Ionic 2编译过程中可能遇到的一些常见错误及其解决方法的详细探讨。

当你尝试编译Ionic 2项目时,可能会遇到以下几种类型的错误:
1、依赖性问题:
错误信息:这类错误通常与Node.js的版本、npm的版本或项目依赖的版本有关,错误信息可能包含版本不兼容的提示。
解决方法:确保你的Node.js和npm版本符合Ionic 2的要求,你可以通过node v和npm v命令来检查当前的版本,如果不匹配,需要更新到合适的版本,检查package.json文件中列出的依赖版本,确保它们之间相互兼容。
2、类型错误:
错误信息:在编译过程中,TypeScript编译器可能会报告类型错误,例如属性不存在、参数类型不匹配等。
解决方法:查看错误信息,定位到具体的代码行,根据TypeScript错误提示,修正代码中的类型问题,确保使用了正确的类型注解和接口定义。
3、插件/依赖安装错误:
错误信息:执行ionic state restore或npm install时,可能会因为网络问题、权限问题或插件本身的兼容性问题导致安装失败。
解决方法:尝试清理npm缓存,使用npm cache clean命令,然后重新安装依赖,如果问题依旧,请检查是否有足够的权限执行安装命令,可以使用sudo(在macOS或Linux上),对于网络问题,设置合适的代理或使用国内的npm镜像源。
4、配置错误:
错误信息:配置错误可能导致编译器无法正确理解项目的结构和设置,可能会出现找不到模块、配置项错误等提示。
解决方法:检查项目的config.xml和tsconfig.json等配置文件,确保它们配置正确,特别是tsconfig.json文件,它指导了TypeScript编译器的行为。
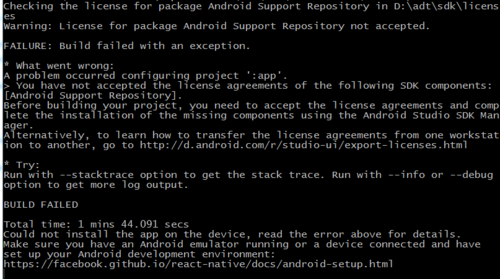
5、Cordova/SDK问题:
错误信息:如果你打算将应用部署到Android或iOS设备,可能会遇到与Cordova或特定平台SDK相关的错误。
解决方法:确保你安装了正确的Android SDK和iOS SDK,对于Cordova插件,需要确认所有平台相关的依赖都已正确安装,可以通过cordova platform add命令来添加或更新平台。
以下是具体的错误处理流程:
阅读错误日志:编译器通常会在控制台输出错误日志,仔细阅读它们,理解错误的原因。
逐个解决:如果报错信息中包含多个错误,优先解决第一个错误,因为有时一个错误可能导致其他依赖性错误。
使用开发者工具:使用IDE内置的调试工具或Chrome的开发者工具可以更方便地追踪错误来源。
搜索和社区支持:如果错误信息不够明确,可以将其复制到搜索引擎中搜索,通常可以找到其他开发者遇到相同问题的解决方案,Ionic社区和Stack Overflow是获取帮助的好地方。
更新框架和依赖:如果错误是由于Ionic框架或某个依赖的已知问题,尝试更新到最新的稳定版本。
虽然遇到编译错误可能会让人沮丧,但通过以上方法,你可以系统地定位并解决问题,记住,详细的错误日志、持续的学习和社区支持是解决这些问题的关键,在修复错误的过程中,你不仅解决了当前的问题,还增加了对Ionic框架和移动应用开发的理解,这将有助于你在未来的开发中避免类似的问题,并提高你的开发效率。