菊子曰博客管理軟件在留言本告訴我:每次打開新的一頁,都要加載100多個Gravatar頭像,建議可以使用lazyload的js插件,減少圖片加載,提高頁面加載速度和節省流量。雖然這個頭像是第三方服務器來的,不消費博客的流量,但是能節省部分訪客的加載時間,也是不錯的哦。
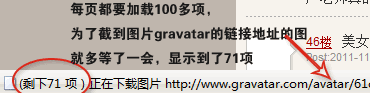
之前我在博文中也說過用lazyload插件,隻是後來換到更好的服務器後就沒管瞭。菊子曰很熱心的把加載的圖片做瞭截圖:

看到這張圖我才意識到,隻有我這裡網速快是沒用的,立刻啟用瞭lazyload,用戶的瀏覽器打開頁面需要加載這麼多Gravatar頭像,我在考慮是不是去掉Gravatar頭像?
Lazy Load 是一個用 JavaScript 編寫的 jQuery 插件. 它可以延遲加載長頁面中的圖片. 在瀏覽器可視區域外的圖片不會被載入, 直到用戶將頁面滾動到它們所在的位置. 這與圖片預加載的處理方式正好是相反的。(官方演示地址)
安裝方法:
把這兩個JS文件,一個圖片下載放到你的博客空間,以JS形式調用到你圖片多的網頁即可
<script type="text/javascript" src="https://www.motuuu.com/themes/LuSongSong/script/jquery.js"></script>
<script type="text/javascript" src="https://www.motuuu.com/themes/LuSongSong/script/jquery.lazyload.js"></script>
https://www.motuuu.com/themes/LuSongSong/script/grey.gif